⇒Tuto N°: 10/25 – Comment préparer la page d’accueil sur WordPress ?

Nous allons aborder dans ce tuto, Comment préparer la page d’accueil sur WordPress ? C’est parti…La page d’accueil de votre site est l’un des éléments les plus importants : vous devez particulièrement soigner son habillage afin de présenter l’information de manière claire et ainsi donner envie à vos visiteurs de poursuivre leur lecture.
Même s’il ne s’agit nullement du seul point d’entrée de votre site (comme vous le présenteront vos statistiques de visites, sur lesquelles nous reviendrons dans un prochain post, les utilisateurs ne manqueront pas d’affluer depuis n’importe quel article), la page d’accueil a quelque chose de sacré : elle participe à définir les grandes tendances de votre site internet et à conférer de la cohésion à l’ensemble de vos pages, à la manière de la couverture d’un livre.
Pour cette raison, vous avez intérêt à la travailler au préalable sur papier, en collectant tous les éléments dont vous avez besoin. Comment souhaitez-vous agencer son en-tête ? Quelles informations doivent figurer dans l’éventuelle colonne latérale ? Quels sont les éléments qu’elle doit contenir ? En fonction du type de site que vous administrez, WordPress prévoit schématiquement deux modèles généraux : une page d’accueil faisant la part belle à vos articles, avec la liste de vos dernières publications, ou une page d’accueil statique que vous définissez comme bon vous semble. Ce choix est prépondérant et implique ensuite de nombreuses répercussions, comme nous allons le voir dans les étapes qui suivent.
01 – Afficher vos derniers articles
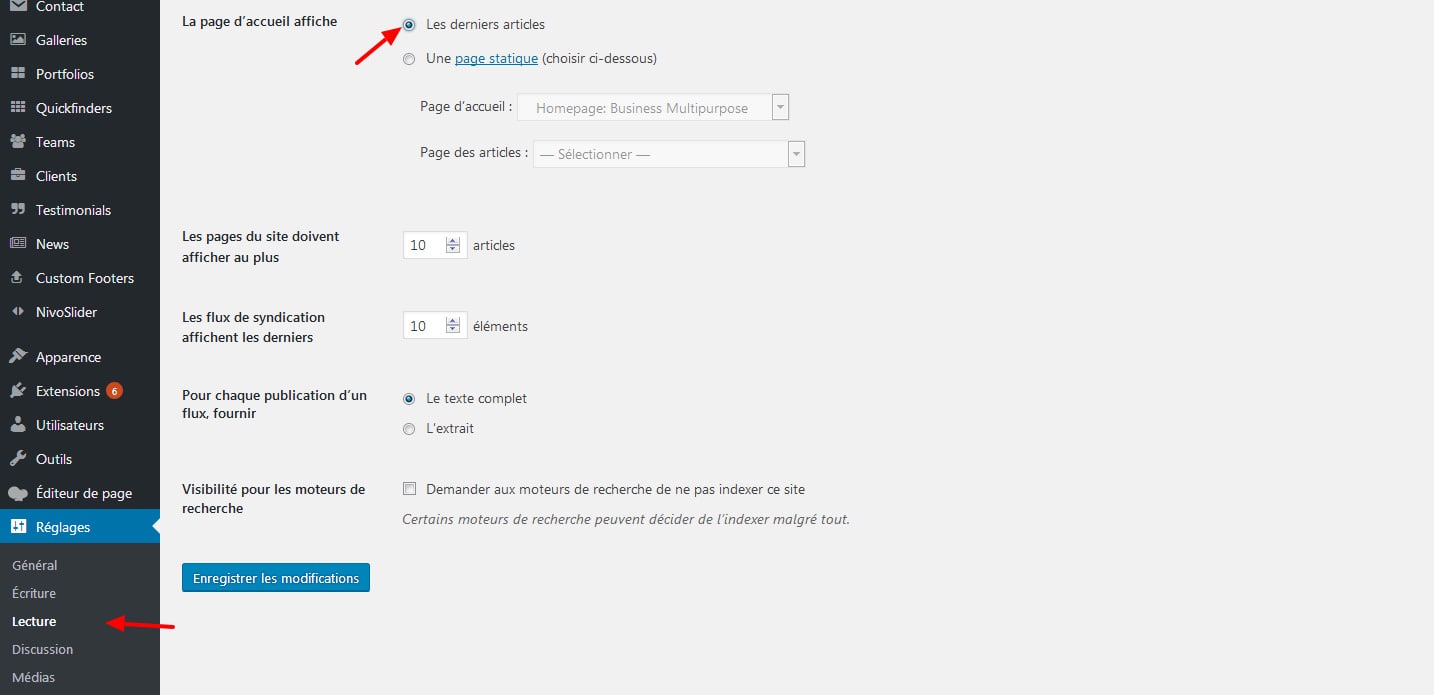
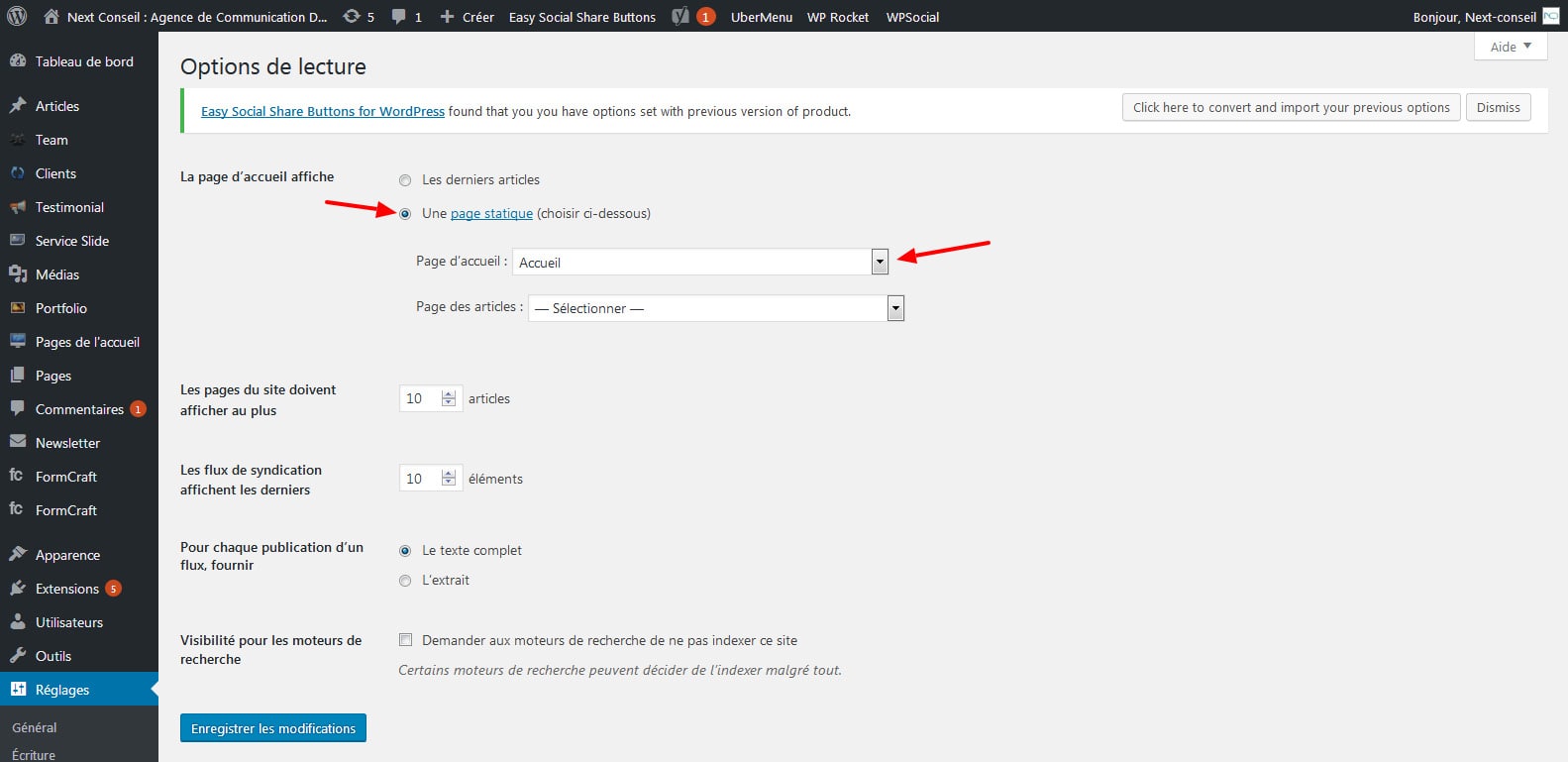
Vous avez choisi d’afficher vos derniers articles sur votre page d’accueil ? Plusieurs options dans l’interface d’administration permettent de l’indiquer : la solution la plus simple consiste à vous reporter à la section Réglage > Lecture. Cochez la case « La page d’accueil affiche les derniers articles ». Vous indiquez ensuite le nombre d’articles à afficher à l’aide du menu suivant, sous l’entrée « Les pages du site doivent afficher au plus x articles ».

02 – Mettre en avant un article
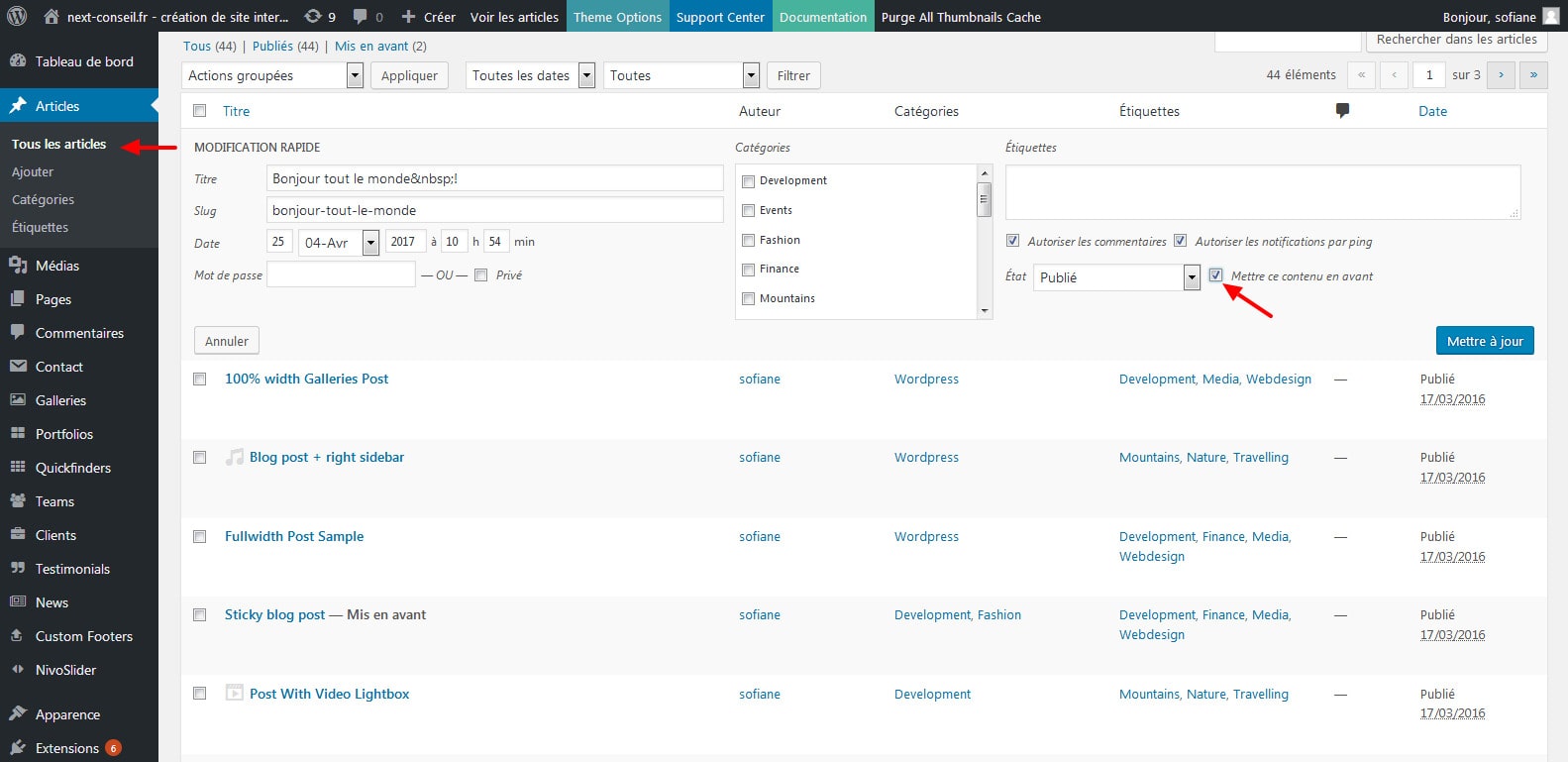
Les articles sont alors présentés les uns à la suite des autres, du plus récent au plus ancien. Un système de pagination invite éventuellement les visiteurs à poursuivre leur parcours sur la page suivante, si vous avez publié un grand nombre d’articles. Si un article que vous jugez important se voit ravalé en bas de la liste, vous pouvez le forcer à apparaître en haut : parcourez leur liste, survolez l’élément correspondant, cliquez sur « Modification rapide » puis cochez « Mettre ce contenu en avant ».

03 – Vérifier les images à la Une
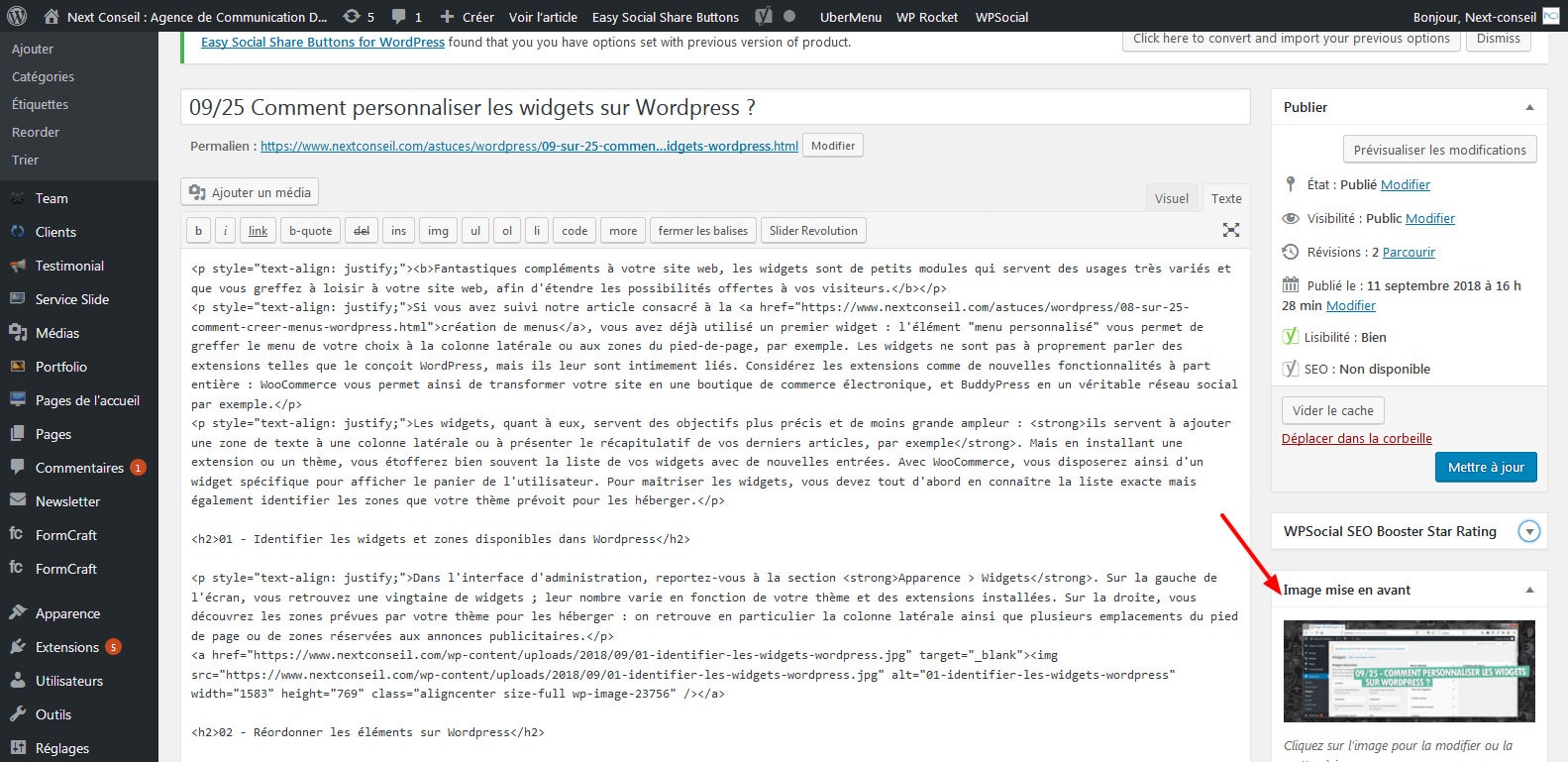
La présentation de cette liste dépend fondamentalement du thème que vous avez choisi : en règle générale, chaque article se voit précédé d’une vignette avec un court extrait. Cette vignette correspond à « L’image à la Une » que vous avez associée ; maintenant que vous avez arrêté le design général de votre page d’accueil, vous devez prendre le temps de vérifier que ces images sont bien harmonieuses. Rendez-vous dans l’éditeur d’article en sélectionnant successivement chaque entrée, puis modifiez éventuellement cette image.

04 – Modifier les infos complémentaires
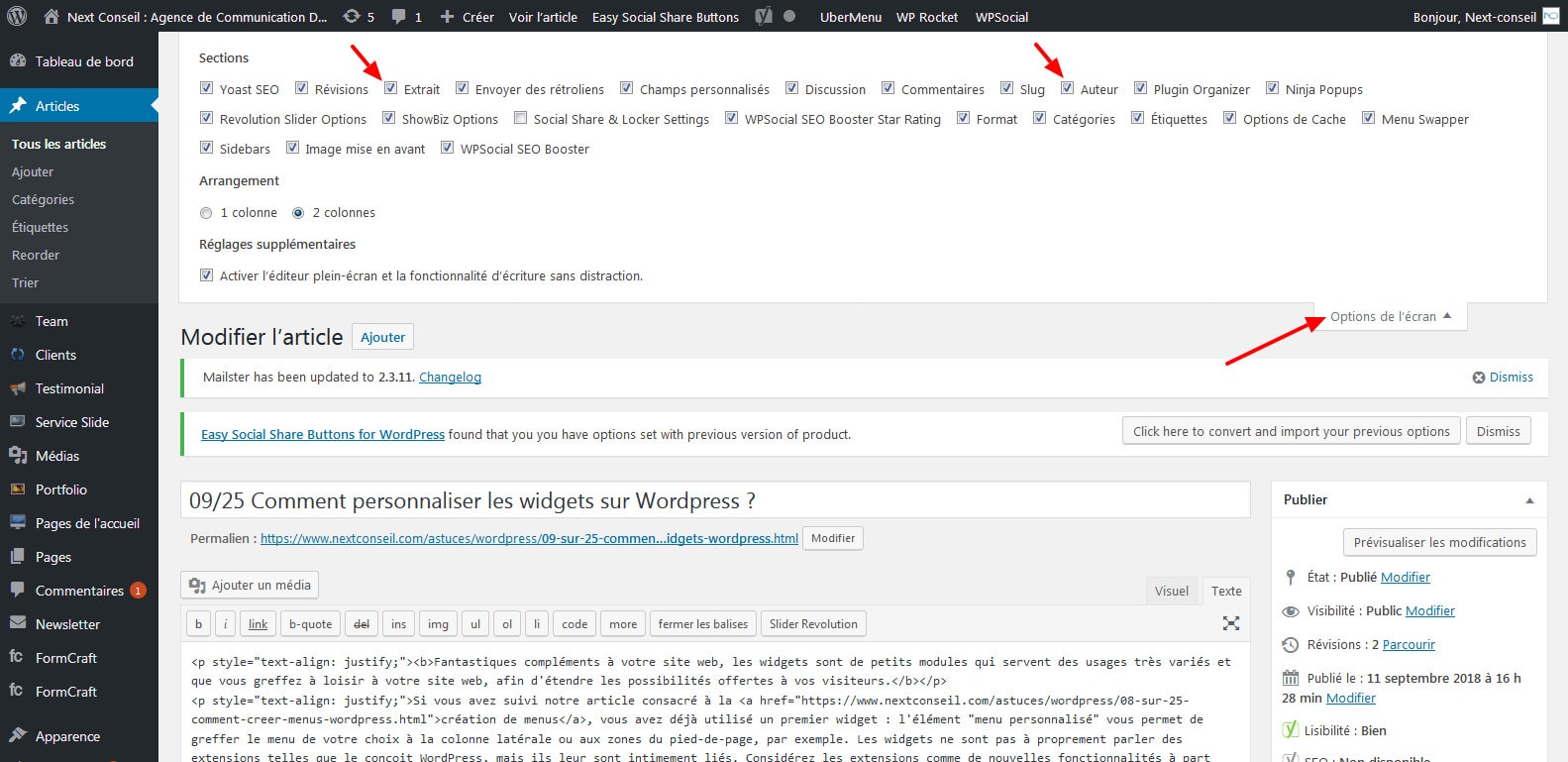
Là encore, tout dépend du thème que vous avez choisi mais vous constaterez la plupart du temps que des informations sont associées à chaque article ainsi présenté, en particulier le nom de l’auteur. Vous modifiez l’extrait de chaque article ainsi que ce type de détails en affichant des options supplémentaires : sélectionnez un article, cliquez sur « Options de l’écran » en haut à droite, puis cochez les cases « Extrait » et « Auteur » et complétez les sections correspondantes.

05 – Créer une page d’accueil statique
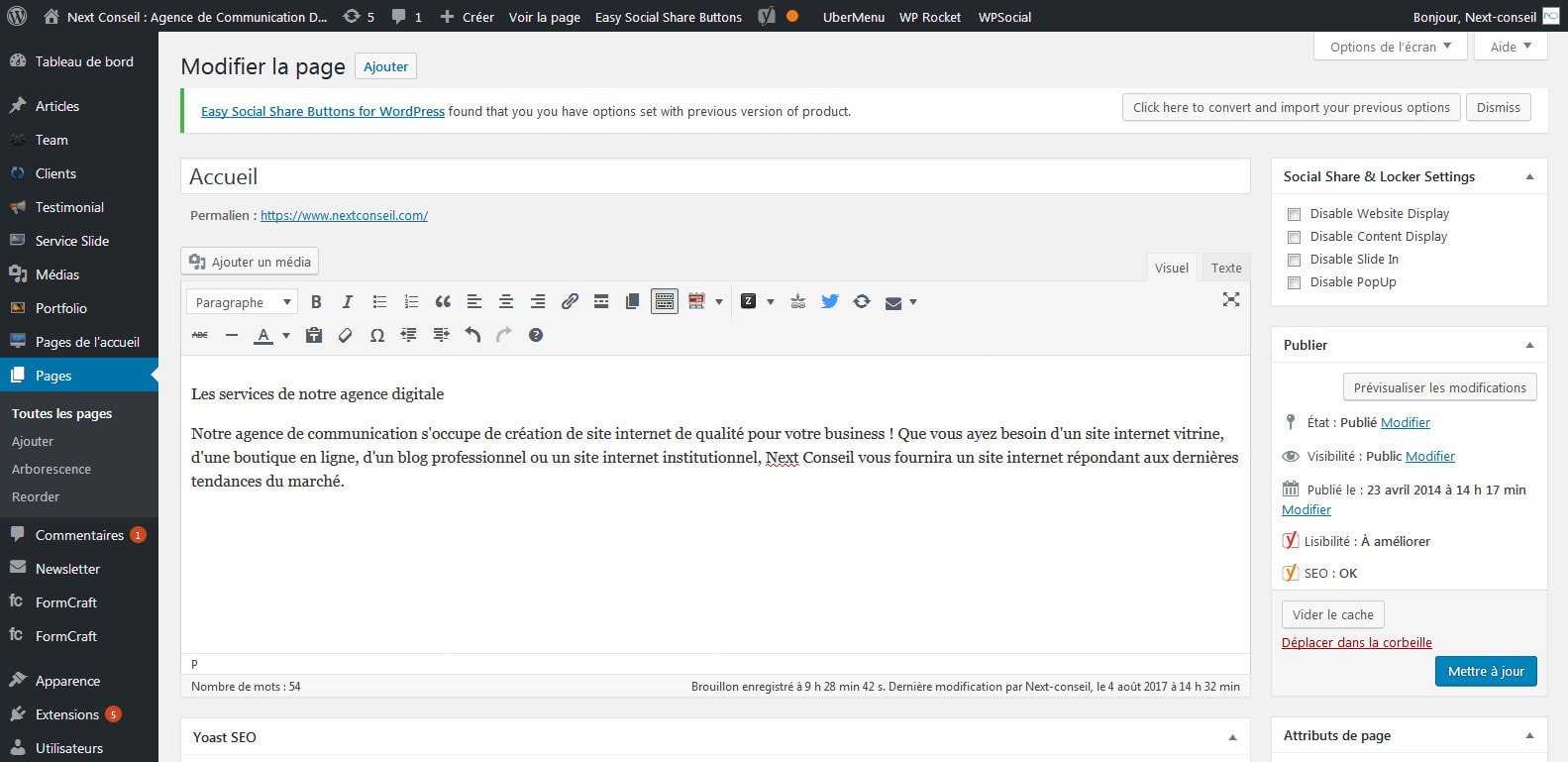
L’autre possibilité consiste donc à troquer cette liste d’articles contre une page statique que vous préparez comme vos autres pages classiques. Commencez par créer une page vierge, en cliquant sur Pages puis sur Ajouter. Indiquez un nom (il ne sera de toute manière pas repris) puis enregistrez la page. Cliquez ensuite sur Réglages > Lecture et cochez la case « La page d’accueil affiche une page statique », puis sélectionnez la page que vous venez de créer. Cliquez sur « Enregistrer les modifications ».

06 – Préparer le texte
Vous disposez ici d’un canevas parfaitement vierge, que vous pouvez adapter à vos besoins. Si vous réalisez un site vitrine, vous en profiterez par exemple pour présenter votre société et indiquer les points forts de votre activité, en affichant une série de visuels pour mettre en valeur votre texte et accrocher le visiteur. L’exercice n’est pas toujours facile, veillez à rester concis et évitez dans la mesure du possible d’organiser votre texte autour d’un tableau sous peine de mettre à mal le design responsive.

07 – Profiter d’un éditeur avancé
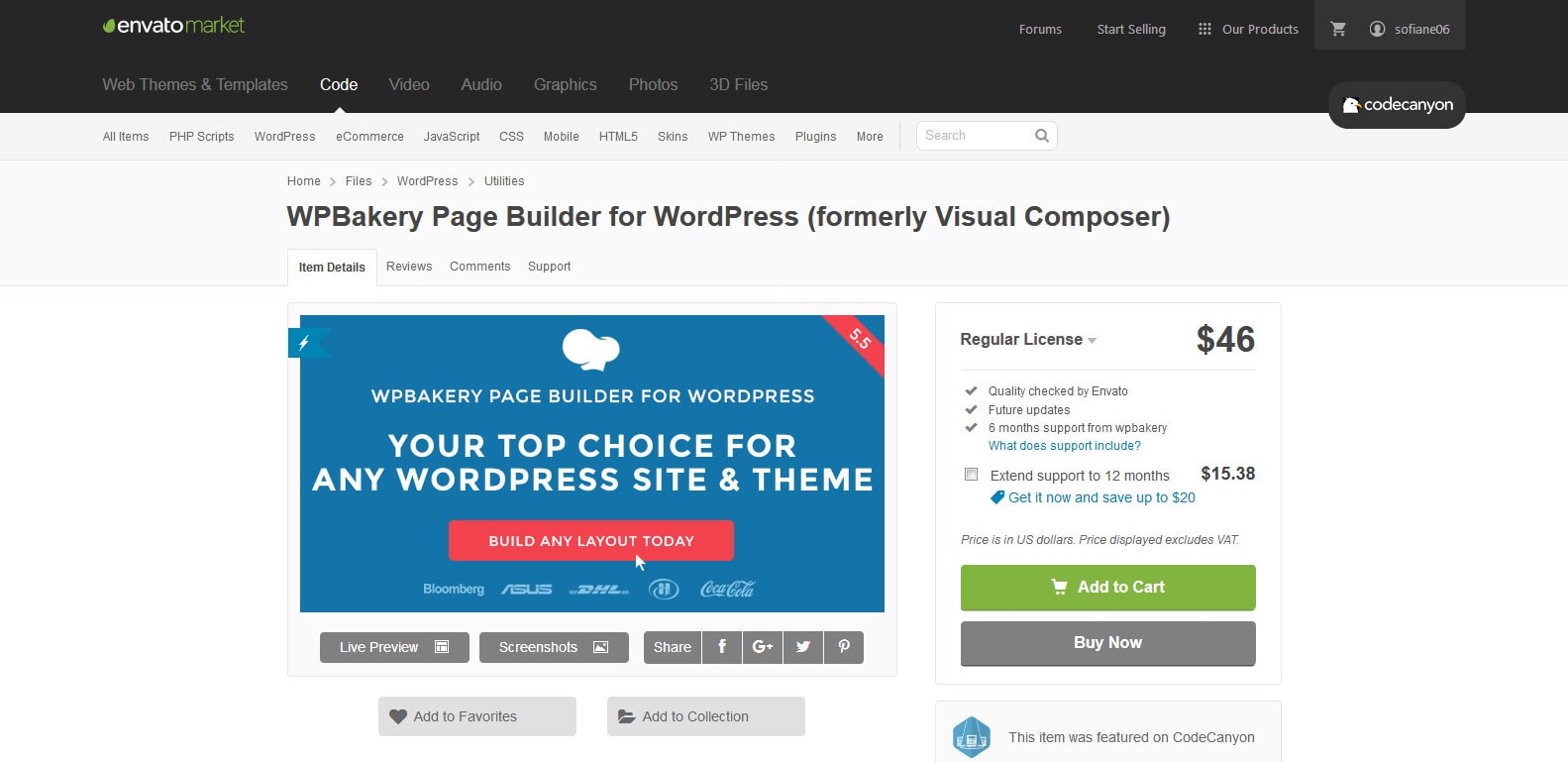
Si vous souhaitez mettre davantage en avant votre contenu et profiter de nombreux effets visuels avancés, vous avez intérêt à investir dans l’une des extensions les plus utiles du marché : Visual Composer (http://tinyurl.com/htfyrmc). Pour 46 dollars, vous remplacez l’éditeur de texte de WordPress par un outil puissant avec des dizaines de modules prêts à l’emploi, qui vont littéralement décupler vos possibilités. Procédez au paiement, téléchargez l’archive .zip puis installez l’extension.

08 – Partir d’un modèle complet
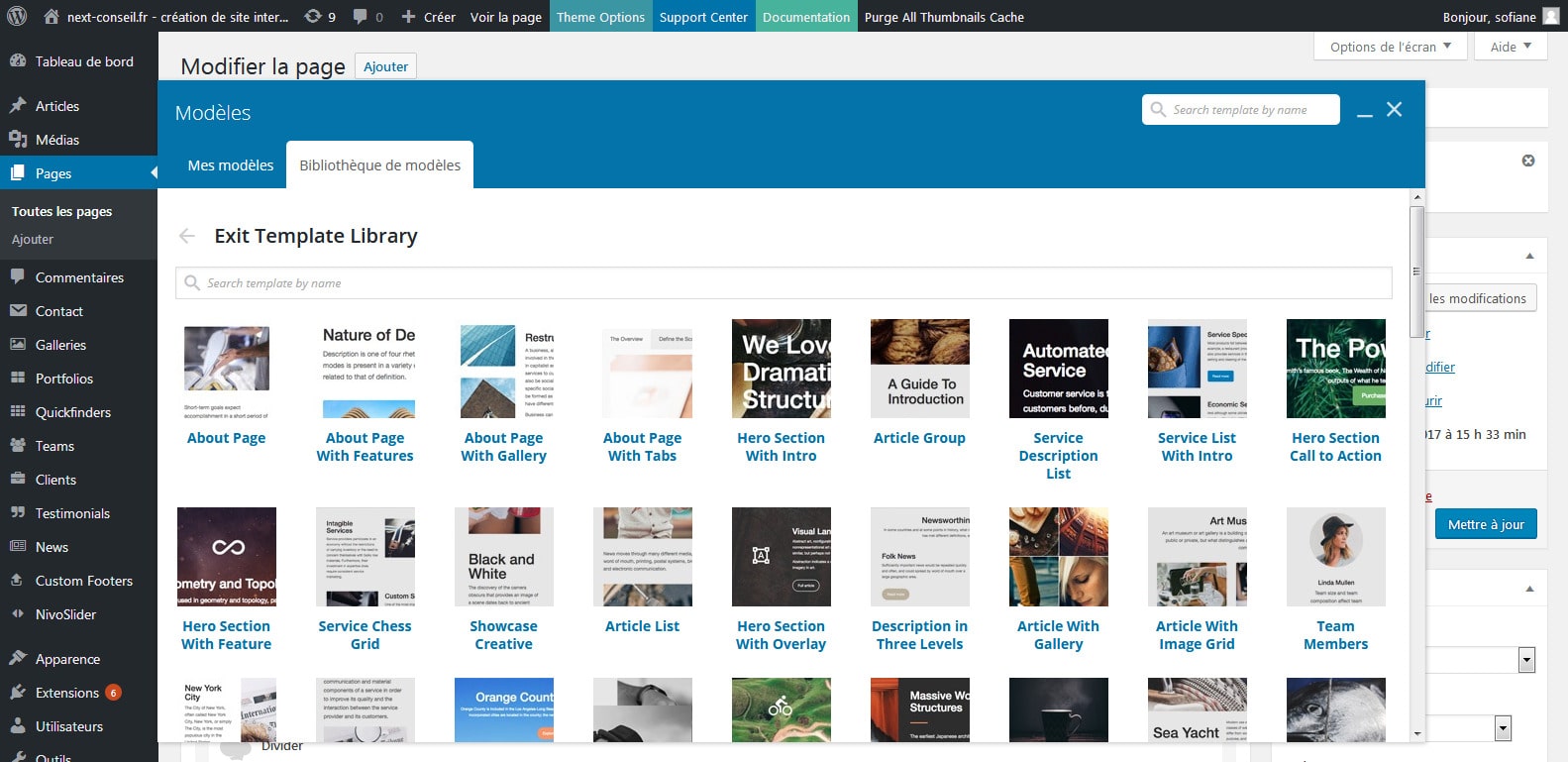
Vous ne regretterez pas votre achat, en particulier si votre site vise à présenter votre activité. Après avoir installé l’extension, retournez sur l’éditeur de la page d’accueil puis cliquez sur le bouton « Éditeur Admin ». La zone de saisie se voit remplacée par un colossal outil : cliquez sur le bouton « Ajouter un modèle » puis reportez-vous à l’onglet « Template library ». Des dizaines de modèles prêts à l’emploi apparaissent à l’écran et prévoient des zones de texte avec des images et de nombreux effets d’animation.

09 – Diviser la page en sections
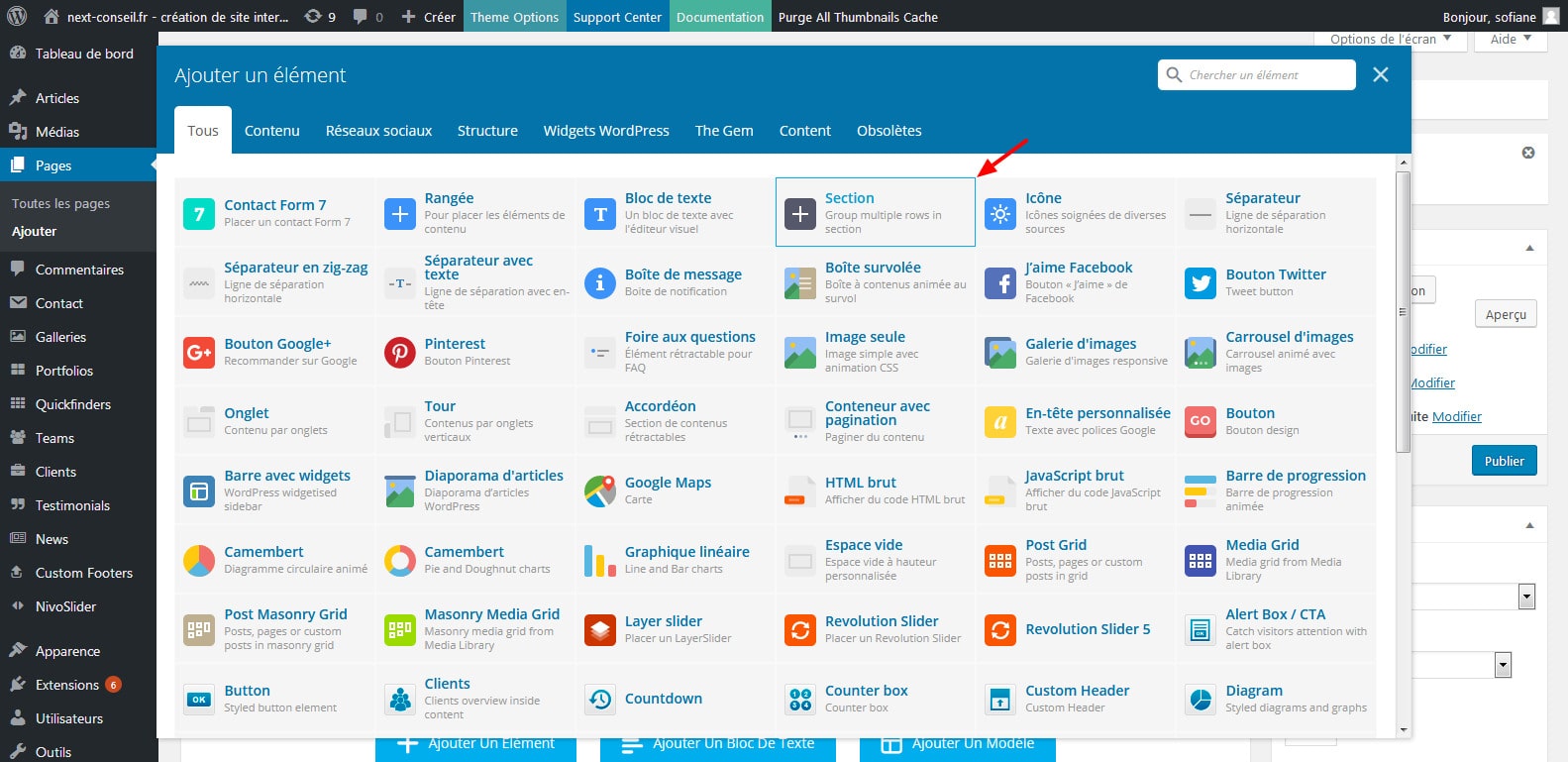
Vous pouvez préférer composer vous-même votre propre page : commencez par cliquer sur le bouton « Ajouter un élément » puis sélectionnez l’élément « Section ». Cliquez ensuite sur le bouton + au centre de cette section et ajoutez une rangée. En haut à gauche de ce nouveau bloc, la deuxième icône vous permet de définir le nombre de colonnes : vous divisez ainsi la zone en plusieurs sous-éléments, qui contiendront chacun d’autres modules. Cliquez à nouveau sur le bouton + pour accéder à leur liste complète.

10 – Faire cohabiter du texte et des images
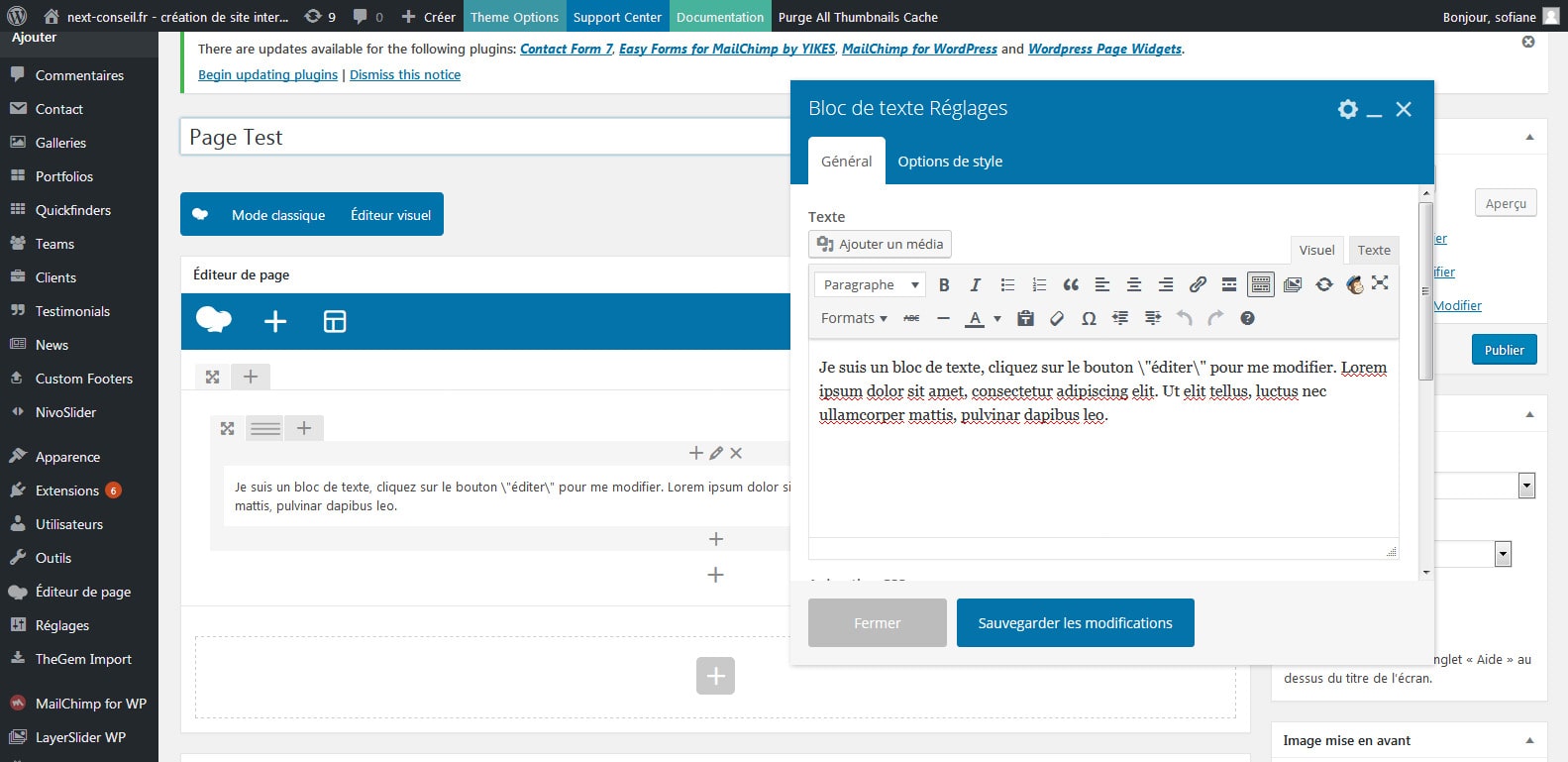
Tous ces modules sont des éléments prêts à l’emploi qui servent des objectifs précis. Vous retrouverez ainsi une solution simple pour publier une carte Google Maps, mais aussi des modules pour ajouter un bloc de texte, un titre, un carrousel d’images, des boutons, des séquences vidéo ou des graphiques. Chaque élément dispose d’un très grand nombre d’options plutôt intuitives qui vous permettront d’aboutir vite à un excellent résultat. Cliquez sur le bouton « Éditeur visuel » pour composer votre page en visualisant directement votre thème.

11 – Marier une page statique et des articles
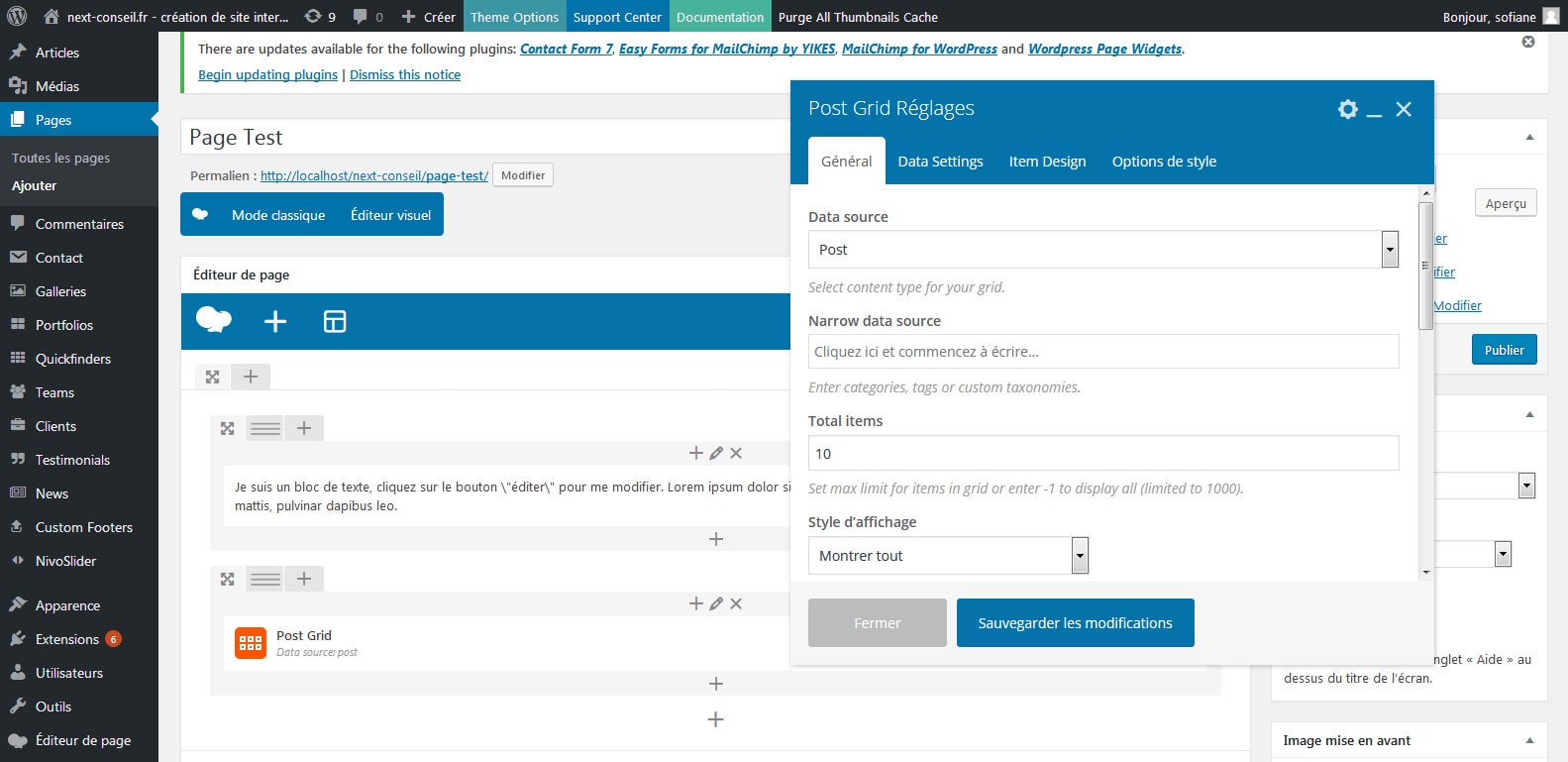
Cette extension Visual Composer est aussi l’un des seuls moyens de faire cohabiter les deux systèmes proposés par WordPress, avec une page d’accueil dont vous personnalisez le contenu textuel et visuel tout en donnant accès à vos derniers articles. Pour cela, préparez une nouvelle section et ajoutez une rangée comme précédemment puis cliquez sur le bouton + dans cette zone. Choisissez l’élément « Post Grid » et sélectionnez vos articles (« Posts ») en guise de source. Complétez les réglages.

12 – Compléter avec la colonne latérale
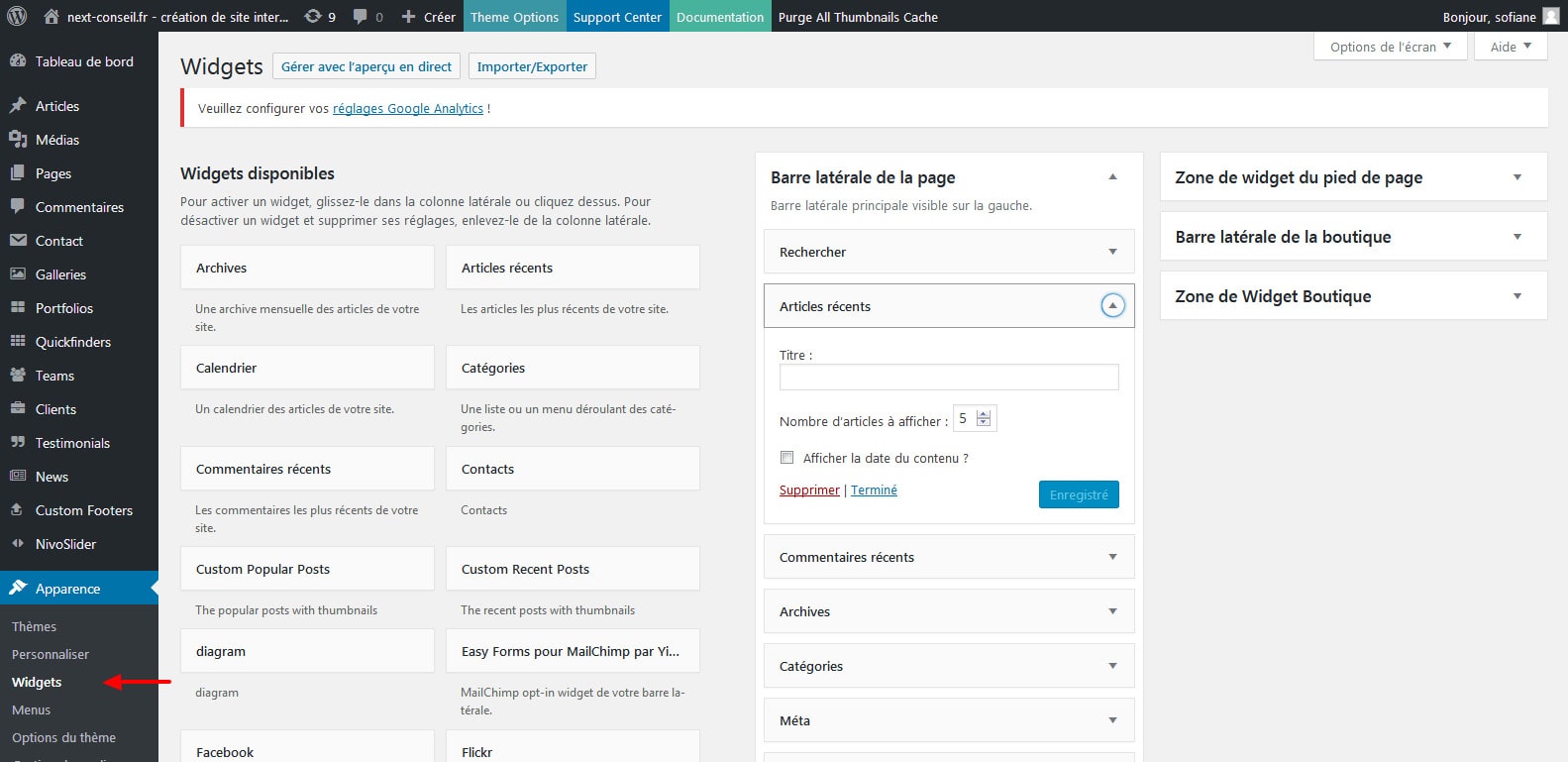
Quel que soit le modèle que vous avez choisi, vous devez également prêter attention à l’éventuelle colonne latérale qui viendra compléter votre design. Comme nous l’avons déjà vu dans l’article « Comment personnaliser les Widgets WordPress », sa configuration passe par le choix de widgets : cliquez sur Apparence > Widgets pour les sélectionner ou supprimer ceux dont vous n’avez pas besoin. Avec une page statique, vous pouvez vous dispenser de la colonne en choisissant « Pleine largeur » en guise de modèle.
 Article précédent :
⇒Tuto N°: 09/25 – Comment personnaliser les widgets sur WordPress ?
Article suivant :
⇒Tuto N°: 11/25 – Comment personnaliser le pied de page sur WordPress ?
Article précédent :
⇒Tuto N°: 09/25 – Comment personnaliser les widgets sur WordPress ?
Article suivant :
⇒Tuto N°: 11/25 – Comment personnaliser le pied de page sur WordPress ?
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.




