⇒Tuto N°: 08/25 – Comment créer des menus sur WordPress ?

Nous allons aborder dans ce tuto, Comment créer des menus sur WordPress ? C’est parti…En créant un ou plusieurs menus, vous ajoutez l’indispensable système de navigation de votre site. Vous y ferez notamment figurer vos catégories d’articles, vos pages statiques et même les liens externes de votre choix.
En dehors du logo, le menu principal de votre site web est l’un des premiers éléments sur lequel vos visiteurs poseront les yeux et la souris. Vous avez d’ailleurs intérêt à réfléchir à sa structure bien en amont, avant même de rédiger vos premières pages : il cadre les sections de votre site, aiguille les visiteurs parmi le contenu que vous proposez et participe ainsi largement à définir votre ligne éditoriale. C’est votre thème qui définit son emplacement exact (en règle générale, on le retrouve dans l’en-tête du site) et qui prévoit éventuellement une version réduite pour la vue responsive (affichage pour mobiles et tablettes).
Outre le menu principal, WordPress est capable de gérer de multiples menus complémentaires : le widget « Menu personnalisé » vous permet de les déposer à l’endroit qui vous convient comme la barre latérale ou le pied-de-page par exemple. Vous pouvez ainsi préparer le menu principal donnant accès à toutes vos catégories d’articles pour l’en-tête du site, et réserver un menu secondaire avec des liens vers vos pages statiques (Qui sommes-nous ?, Nous contacter, Mentions légales…) pour le bas de l’écran.
01 – Repérer l’emplacement du menu WordPress
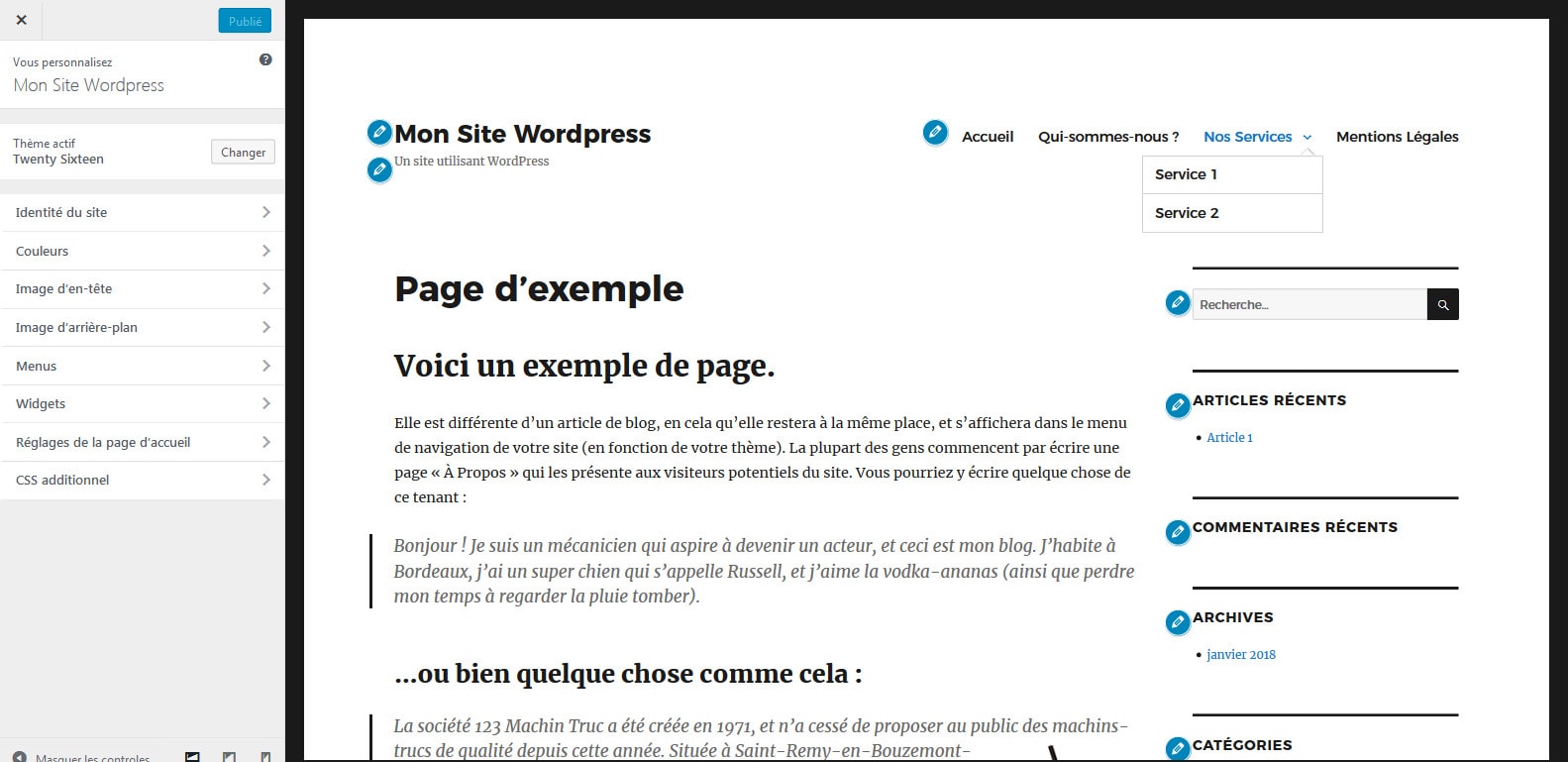
Dans un premier temps, commencez par identifier l’emplacement de votre menu principal sur votre thème. En règle générale, WordPress crée un modèle d’exemple dans lequel vous retrouvez un lien vers les premières pages statiques de votre site web : en le consultant comme un simple visiteur. Vous devriez l’apercevoir sous votre logo. L’autre solution consiste à cliquer sur Apparence > Menus dans le back-office puis à cliquer sur le bouton « Gérer avec l’aperçu en direct », en haut de l’écran.

02 – Créer votre menu principal WordPress
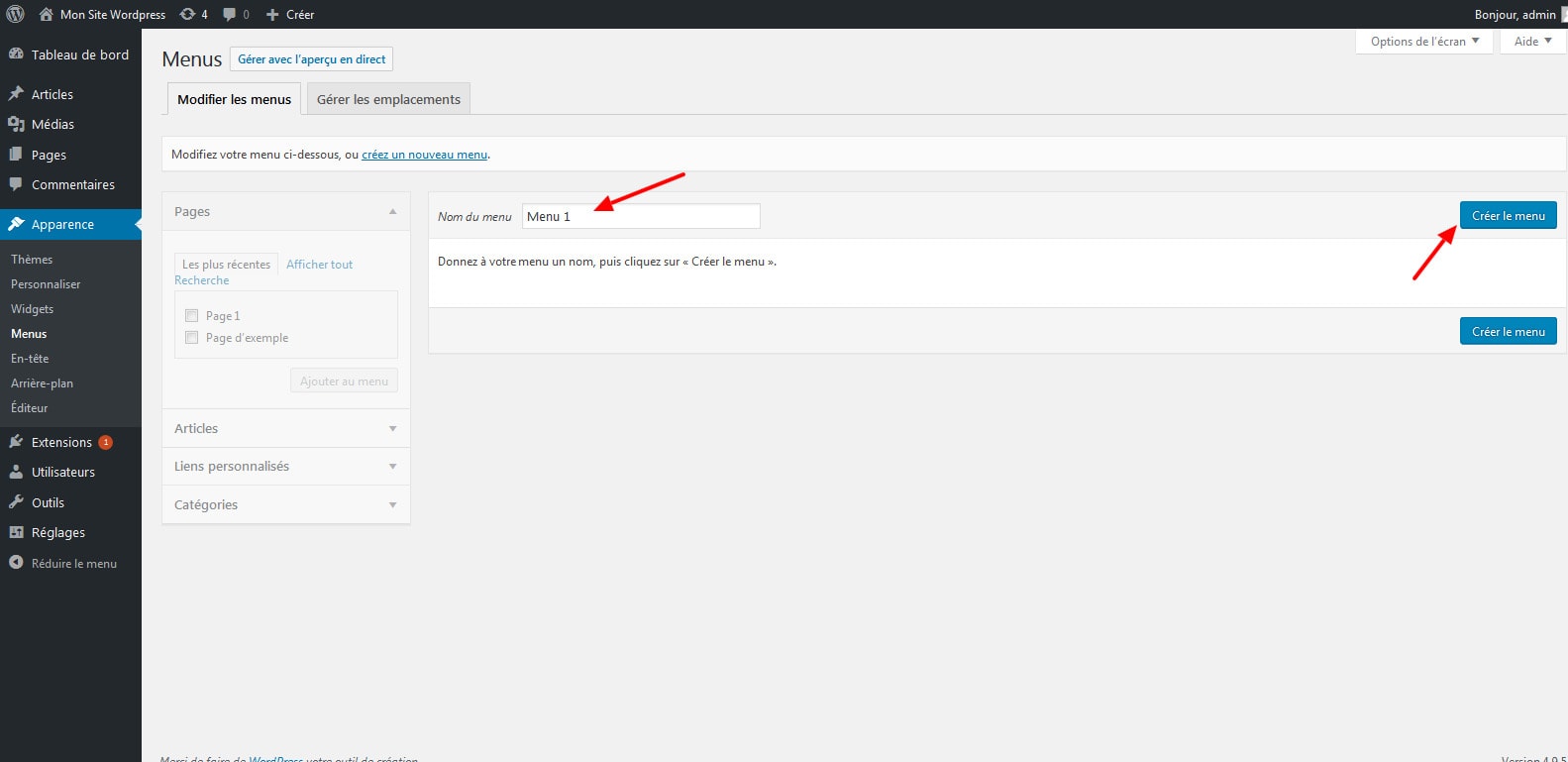
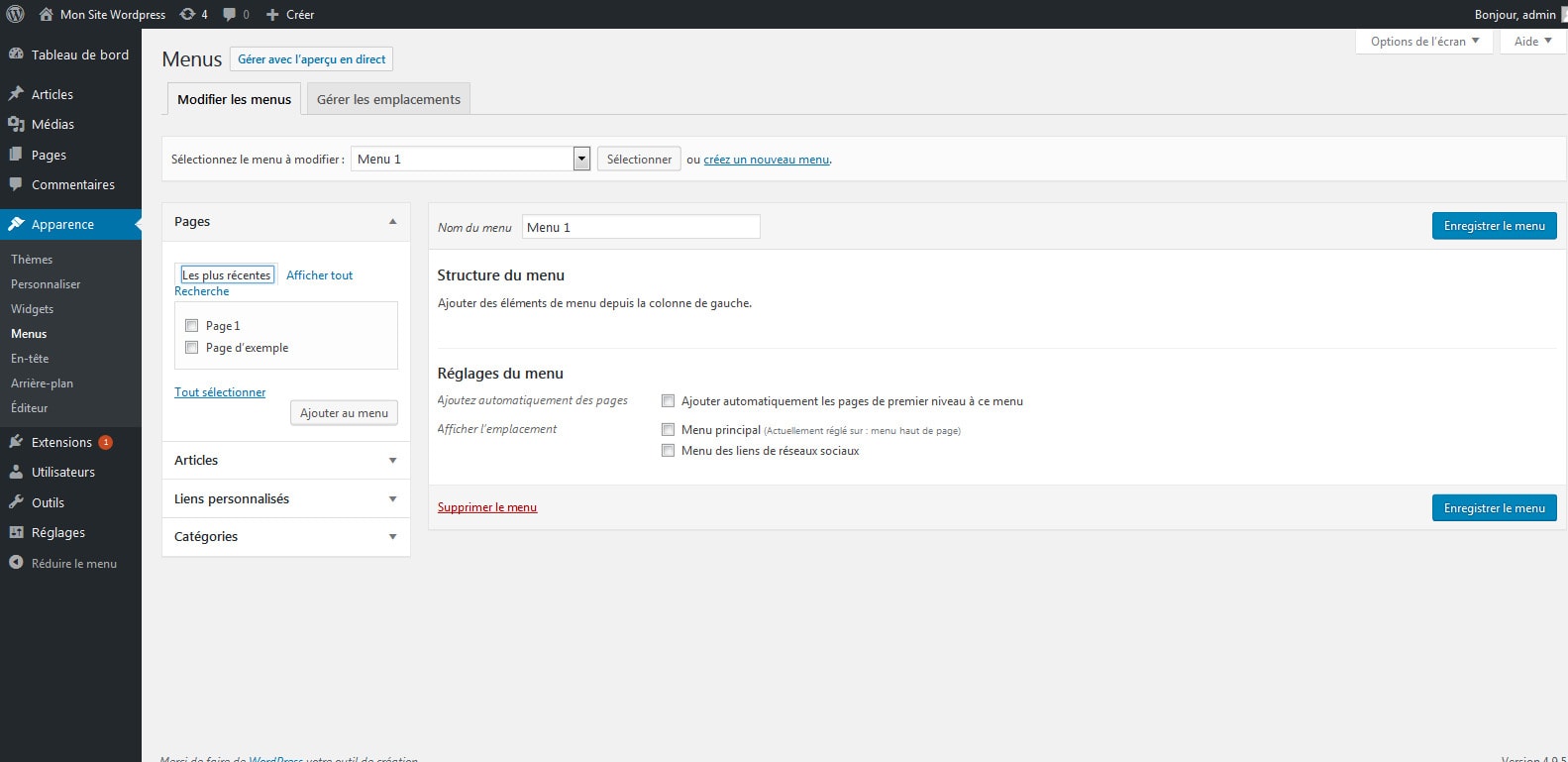
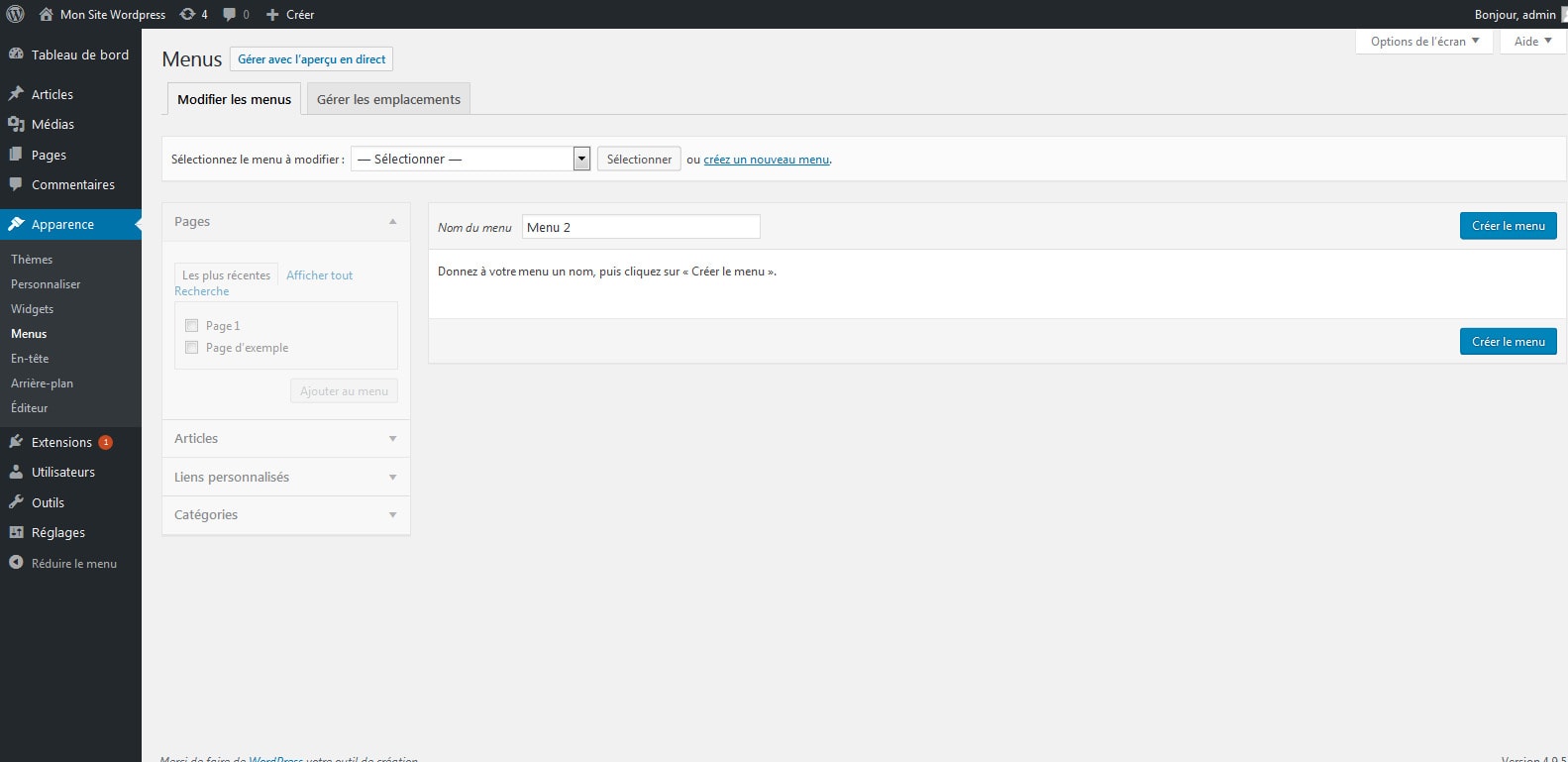
La section précédente vous renseigne sur l’éventuelle présence de menus complémentaires. Si votre thème ne supporte qu’un seul menu, pas de panique : vous aurez toujours la possibilité de le compléter à l’aide d’un widget comme nous allons le voir par la suite. Cliquez à présent sur Apparence > Menus puis vérifiez que le premier menu est bien sélectionné en haut de l’écran. Si ce n’est pas le cas, saisissez un intitulé dans le champ « Nom du menu » puis cliquez sur le bouton « Créer le menu ».

03 – Identifier les types d’éléments
WordPress vous permet de greffer quatre types d’éléments à votre menu : des pages statiques, des liens directs vers des articles, des liens personnalisés (y compris externes) et des catégories. Vous retrouvez tous ces éléments sur le volet gauche de l’interface de création des menus, avec la structure en elle-même de votre menu dans la zone centrale. Déroulez chacun de ces types en cliquant sur le triangle qui leur fait face, vous devriez ainsi retrouver les pages et articles que vous avez déjà créés.

04 – Ajouter un lien vers une catégorie WordPress
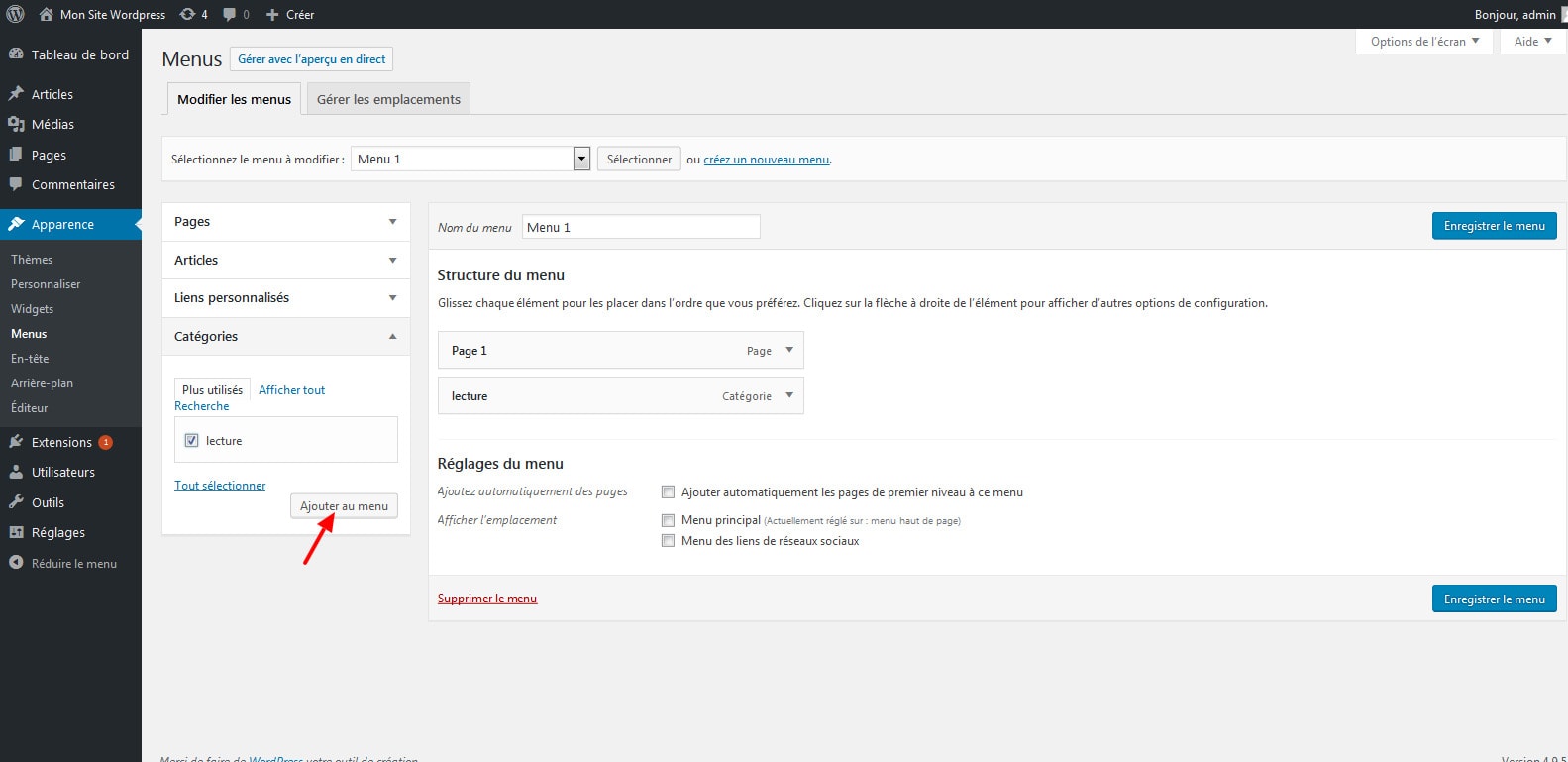
Sur la gauche de l’écran, déroulez le type Catégories. Si vous avez déjà créé plusieurs catégories d’articles en suivant nos étapes de l’article Ajouter des articles sur WordPress, vous les retrouvez ici sous forme de liste. Utilisez les onglets « Les plus utilisées » ou « Afficher tout » pour afficher une liste plus ou moins complète d’éléments, puis cochez la case des catégories que vous souhaitez faire figurer dans votre menu. Cliquez ensuite sur le bouton « Ajouter au menu » : les éléments apparaissent dans la zone centrale.

05 – Modifier les intitulés des catégories WordPress
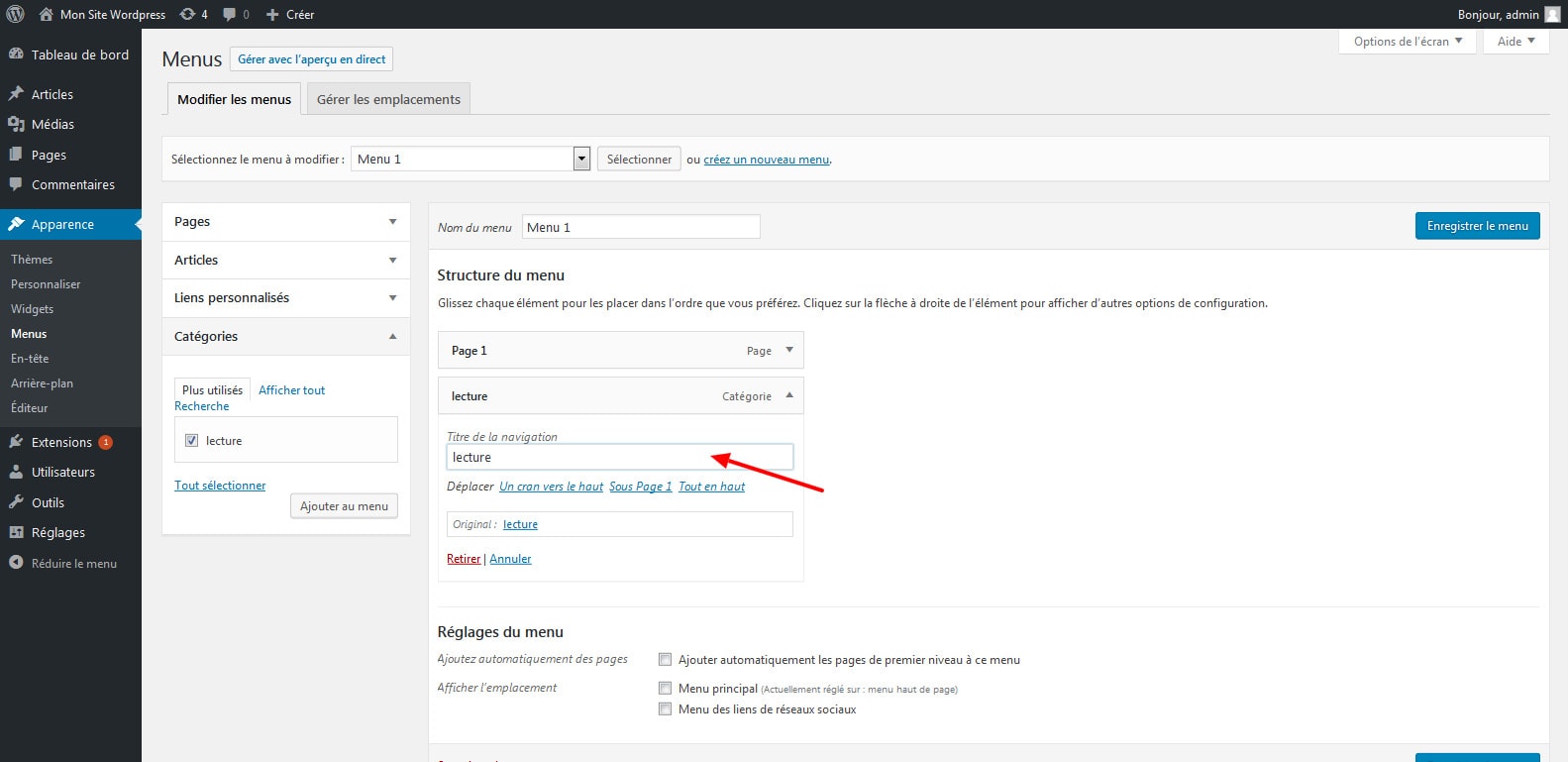
En greffant ainsi des catégories d’articles à votre menu, vous reprenez en l’état leur intitulé. Si vous avez besoin de les modifier, pour gagner en précision ou au contraire pour les raccourcir, déroulez l’élément correspondant dans la zone centrale d’édition des menus. Reportez-vous au champ « Titre de la navigation » et modifiez cet intitulé. Vous retrouverez également à cet emplacement un lien Retirer, pour supprimer une entrée que vous auriez ajoutée par erreur.

06 – Ajouter un lien vers une page WordPress
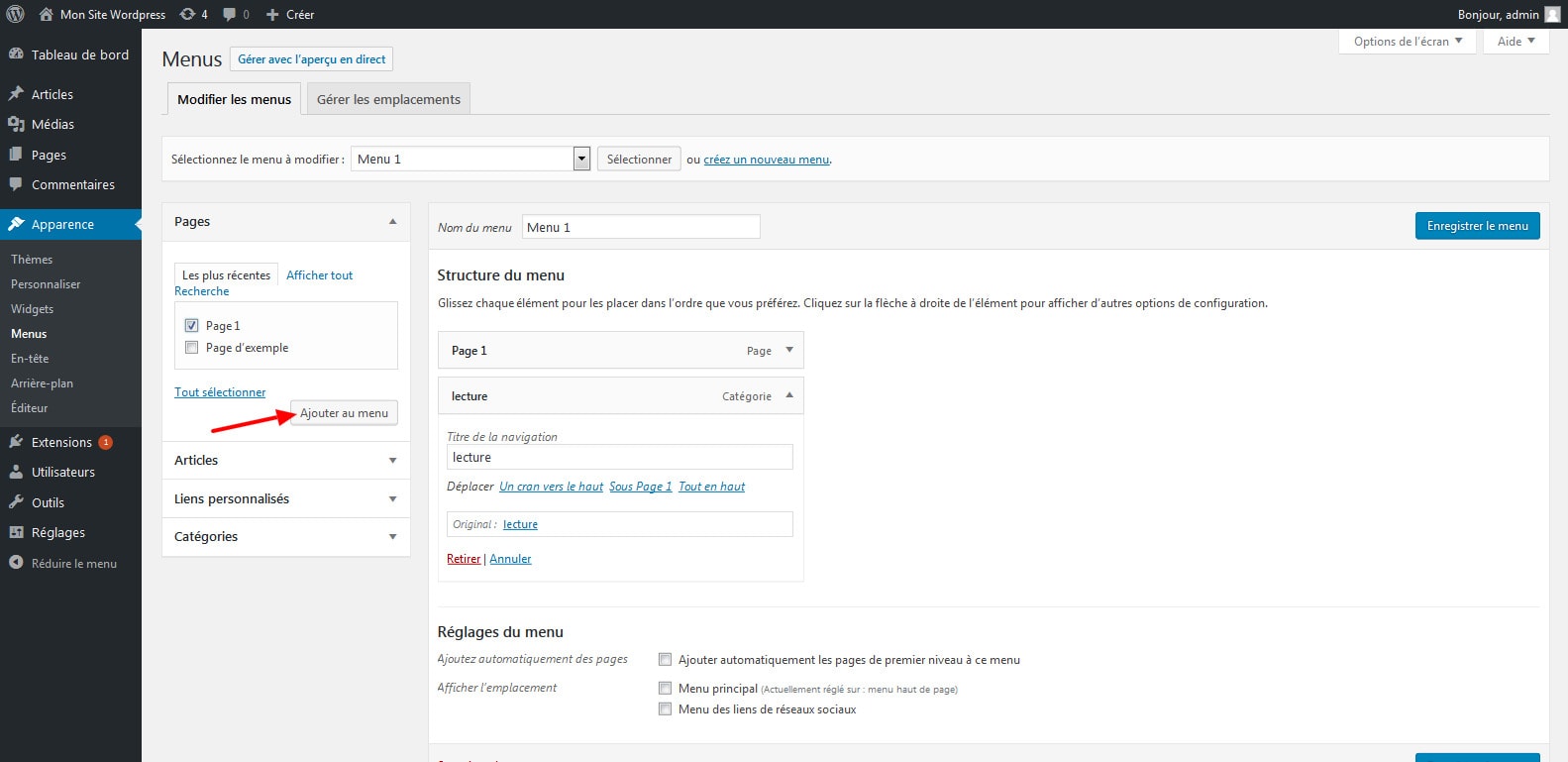
Pour ajouter un lien vers une page statique, le principe est le même : déroulez le type Pages, sur la gauche de l’écran, puis utilisez les onglets « Les plus récentes » ou « Afficher tout » afin de repérer les éléments que vous souhaitez intégrer. Là encore, cochez la case des pages correspondantes puis cliquez sur le bouton « Ajouter au menu ». Vous l’aurez compris : seules les pages que vous avez déjà créées peuvent être ajoutées, il n’est pas possible de créer une nouvelle page depuis l’éditeur de menu.

07 – Ajouter un lien personnalisé sur WordPress
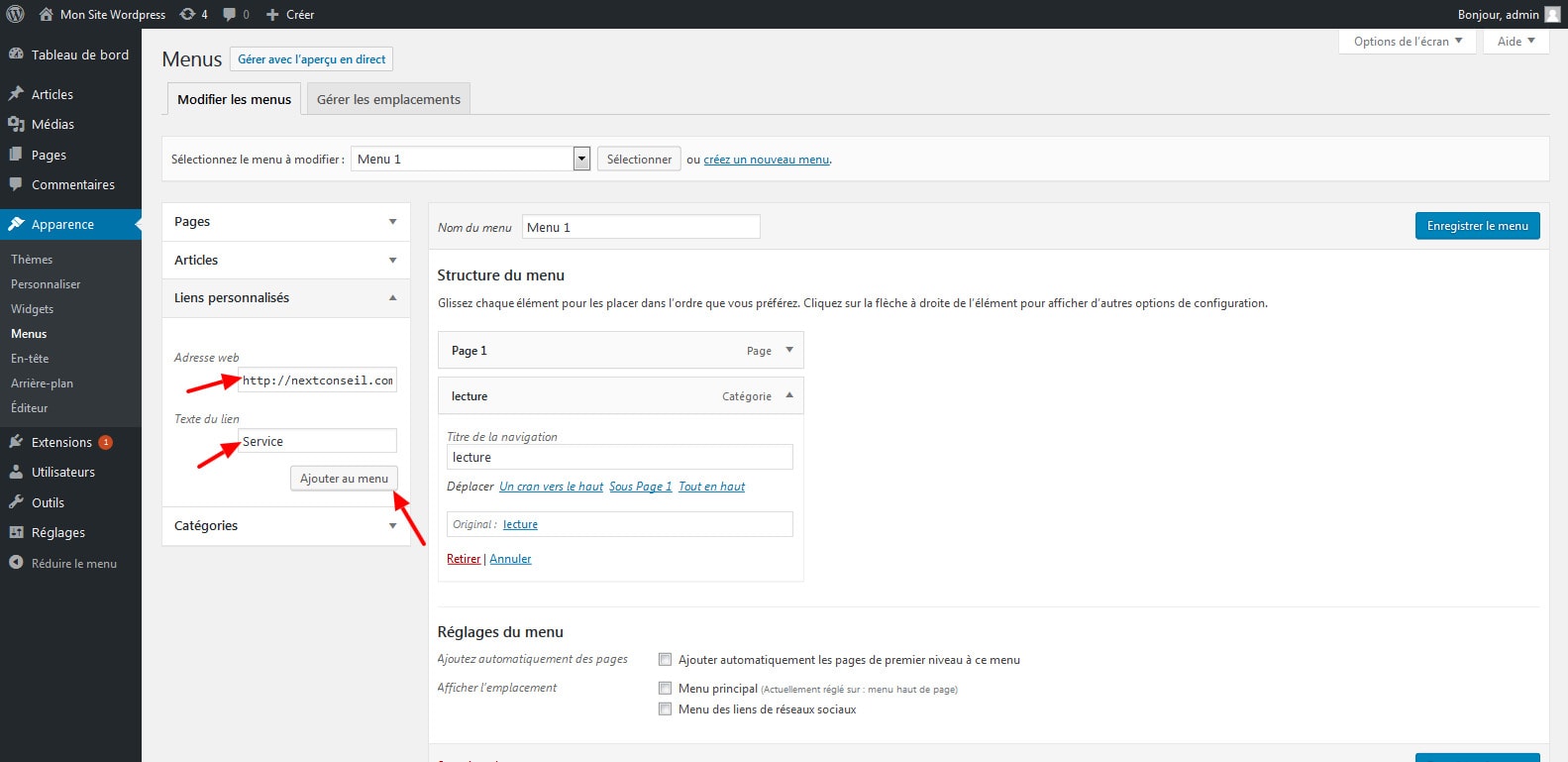
Le type « Liens personnalisés » est l’un des plus utiles : il vous permet de saisir directement l’URL de votre choix, puis d’indiquer un intitulé, afin de greffer un nouvel élément à votre menu. Déroulez cette section et complétez les deux champs correspondants avant de cliquer sur le bouton « Ajouter au menu ». Vous pouvez définir un lien vers un site externe, par exemple, ou saisir une URL interne à votre site pour donner accès à un document ou un élément spécifique.

08 – Agencer et imbriquer les éléments
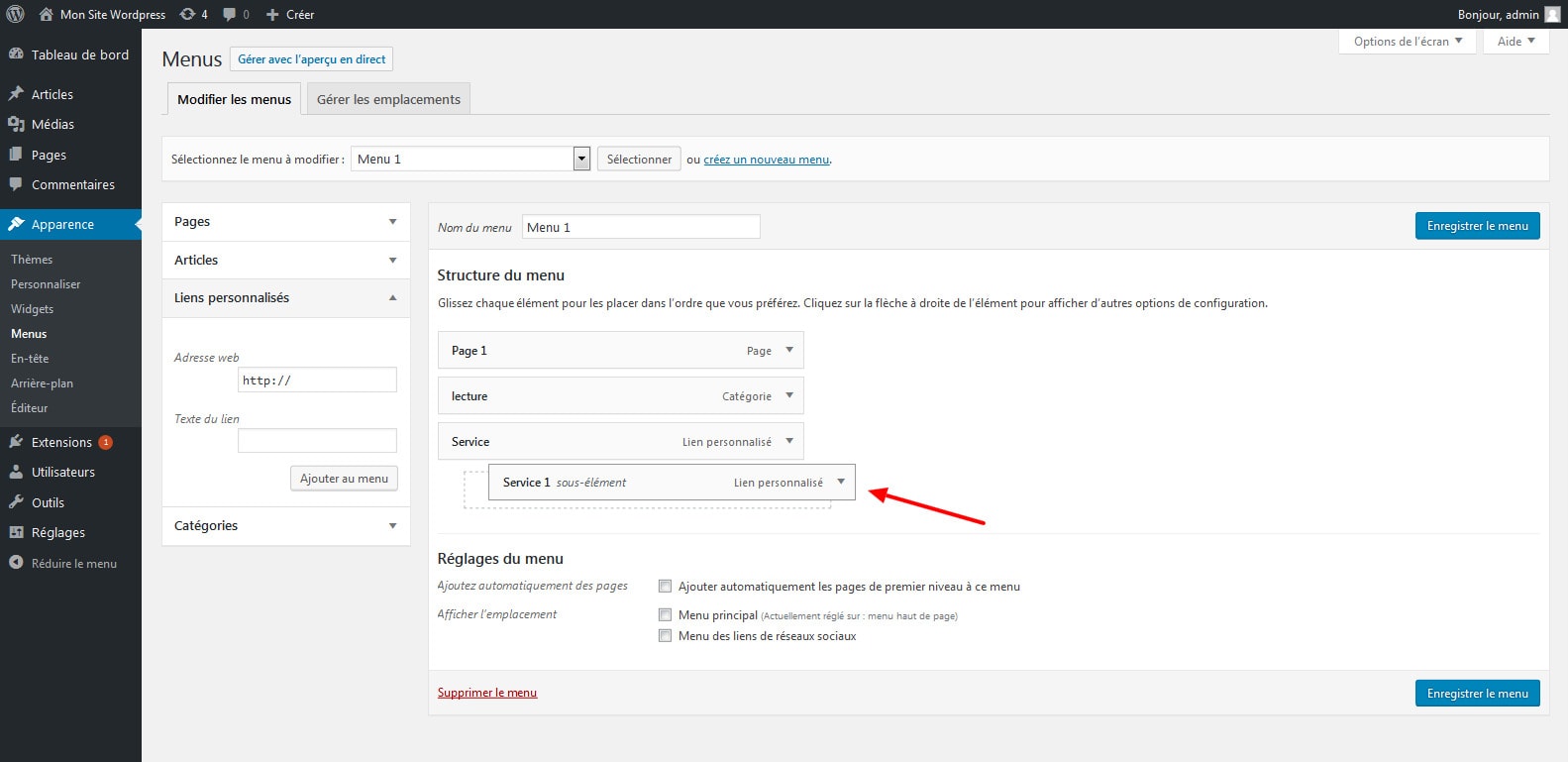
La zone centrale comprend désormais plusieurs entrées superposées : vous pouvez librement réordonner votre menu en saisissant l’un des éléments à la souris puis en le déplaçant. Vous constatez au passage qu’il est possible de le décaler vers la droite ; vous imbriquez ainsi un élément sous une autre entrée et vous créez des sous-menus. À l’inverse, en décalant une entrée vers la gauche, vous la sortez du sous-menu et elle devient un élément de premier niveau. Entraînez-vous à ce type de manipulation.

09 – Créer un lien non-cliquable sur WordPress
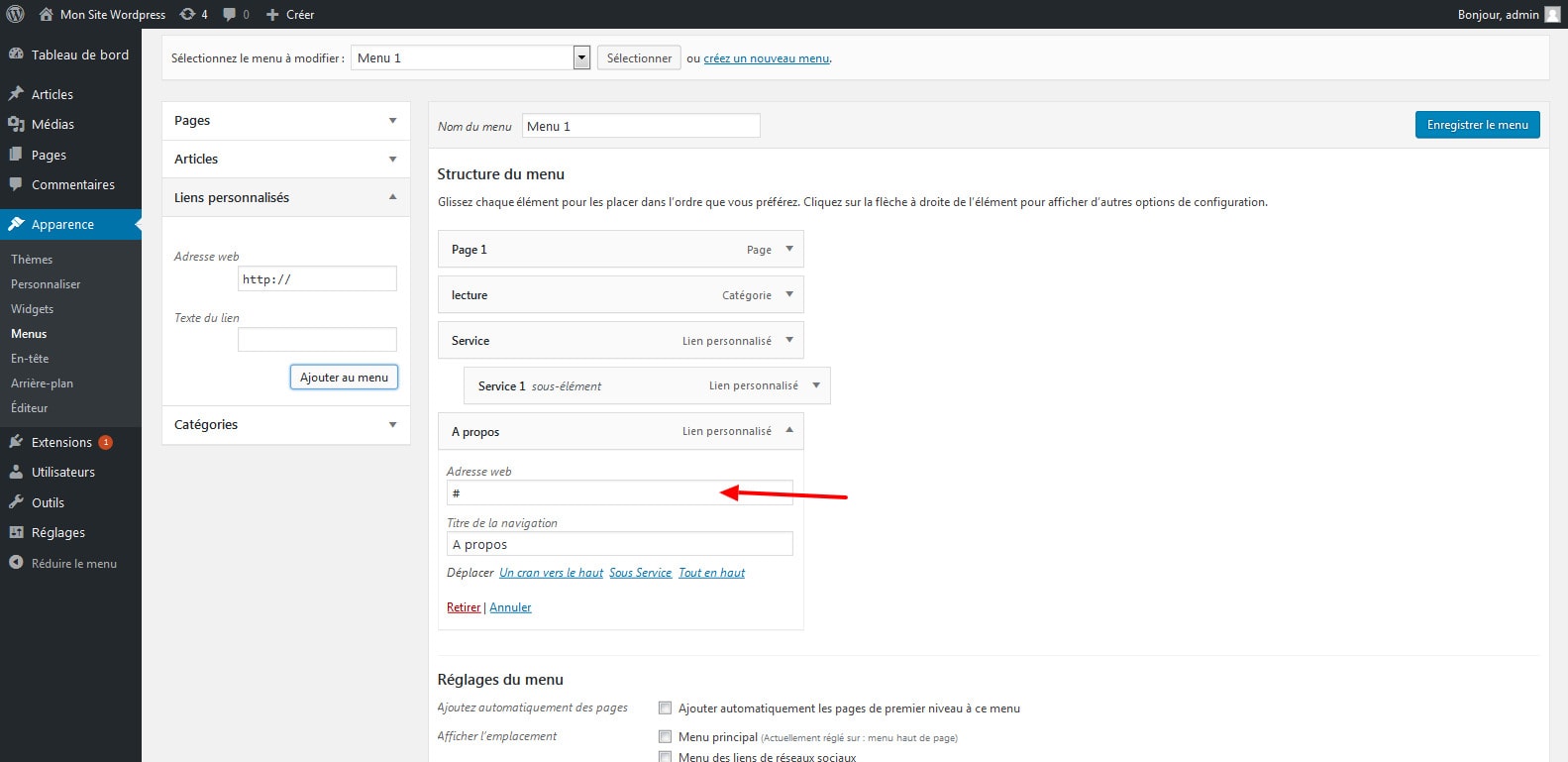
Vous avez besoin d’un titre de niveau 1, qui comprend plusieurs sous-entrées imbriquées ? Créez un nouveau lien personnalisé en saisissant « # » en guise d’adresse puis indiquez son intitulé. Imbriquez ensuite les éléments de votre choix sous ce nouveau titre : il ne sera pas cliquable lui-même mais donnera accès à un sous-menu. Vous pouvez ainsi créer un sous-menu « À propos » lequel vous disposerez une série de pages statiques se rapportant à la présentation de votre activité, par exemple.

10 – Enregistrer et positionner le menu WordPress
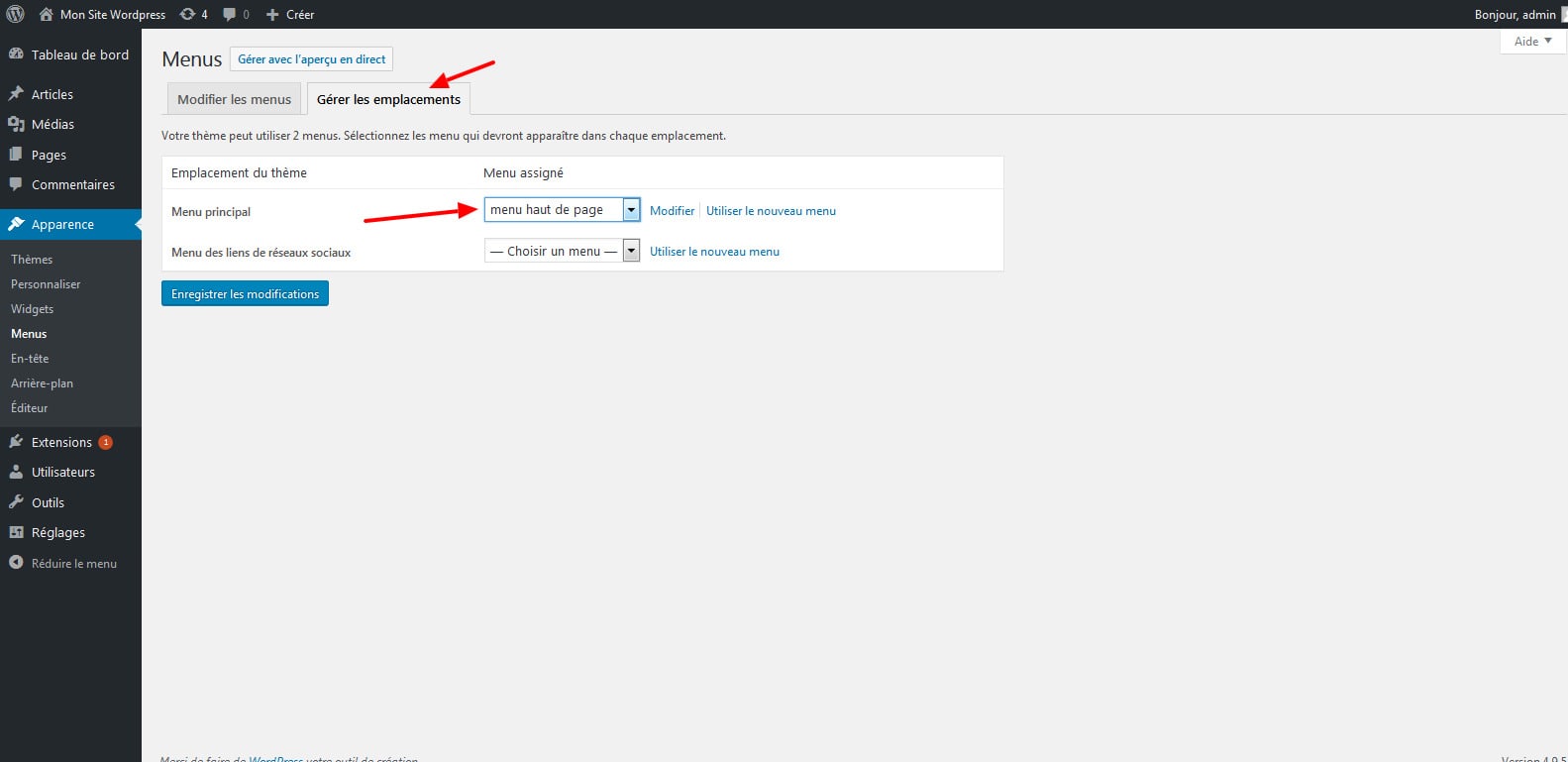
Lorsque vous êtes satisfait de vos réglages, cliquez sur le bouton « Enregistrer le menu » puis reportez-vous à l’onglet « Gérer les emplacements », en haut de l’écran. Vous retrouvez ici les différents emplacements prévus par le thème de votre site. En face de l’entrée « Navigation principale », déroulez le menu puis sélectionnez le menu que vous venez de créer. Cliquez enfin sur le bouton « Enregistrer les modifications » pour valider. Cliquez sur « Gérer avec l’aperçu en direct » afin de visualiser le résultat.

11 – Préparer un menu secondaire
Reportez-vous à l’onglet « Modifier les menus » puis cliquez sur le lien « créez un nouveau menu » afin de créer un second menu. Indiquez son titre dans le champ « Nom du menu » puis cliquez sur « Créer le menu ». Reproduisez les étapes précédentes afin de créer votre menu secondaire ; nous allons cette fois l’utiliser sous forme de widget à placer dans le pied-de-page de votre site. Votre thème est par ailleurs susceptible de prévoir d’autres emplacements, que vous pouvez évidemment prendre en compte.

12 – Positionner un second menu
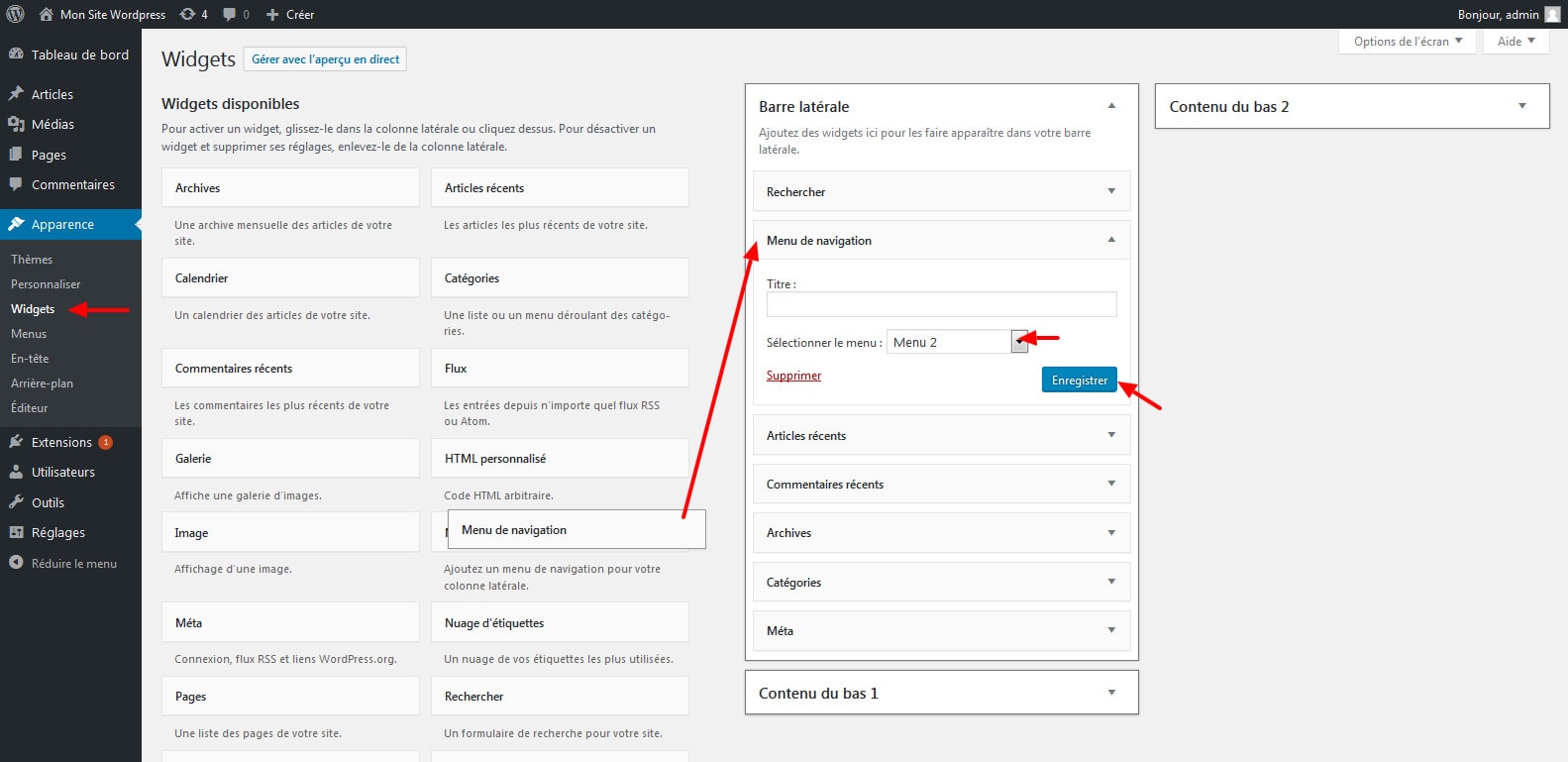
Toujours dans l’interface d’administration, cliquez sur Apparence > Widgets. Parmi les zones prévues par votre thème pour héberger vos widgets, vous repérerez vraisemblablement des sections réservées au pied-de-page. Sur la gauche, déplacez l’élément « Menu personnalisé » vers l’une de ces zones. Déroulez ensuite ce nouvel élément, puis sélectionnez le menu secondaire que vous venez de créer. Il est ainsi possible de faire cohabiter de multiples menus sur votre site, au-delà du système de navigation principal.
 Article précédent :
⇒Tuto N°: 07/25 – Comment gérer les médias sur WordPress ?
Article suivant:
⇒Tuto N°: 09/25 – Comment personnaliser les widgets sur WordPress ?
Article précédent :
⇒Tuto N°: 07/25 – Comment gérer les médias sur WordPress ?
Article suivant:
⇒Tuto N°: 09/25 – Comment personnaliser les widgets sur WordPress ?
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.