⇒Tuto N°: 04/25 – Comment ajouter des pages sur WordPress ?

Nous allons aborder dans ce tuto, Comment ajouter des pages sur WordPress ? C’est parti…Créez des pages statiques pour tous les contenus de votre site web qui ne sont pas susceptibles d‘ évoluer au fil du temps ou qui ne sont pas destinés à recevoir des commentaires.
WordPress identifie deux éléments de contenu textuel : les pages et les articles. Les premiers sont destinés à héberger le contenu statique de votre site web ; il peut notamment s’agir des mentions légales, de votre formulaire de contact ou de la page de présentation générale de votre activité (le fameux « Qui sommes-nous ? »). Comme nous l’avons déjà vu, il est également possible d’indiquer à votre thème que la page d’accueil est une telle page statique et non un récapitulatif de vos derniers articles : nous verrons comment la figurer au mieux un peu plus tard.
Afin qu’elle présente un sérieux impacte et qu’elle invite les visiteurs à poursuivre leur parcours. Les articles, en revanche, sont des éléments de contenu dynamiques : certes, vous préparez leur texte et il y a de fortes chances pour qu’il n’évolue pas par la suite, mais ces éléments sont davantage destinés à recevoir les commentaires de vos visiteurs et ainsi à « vivre » au gré des visites de votre site. Mais en dehors de ce choix, peu d’aspects les démarquent dans les deux cas, vous disposez d‘un véritable éditeur de texte pour saisir au mieux votre contenu.
01 – Parcourir les pages
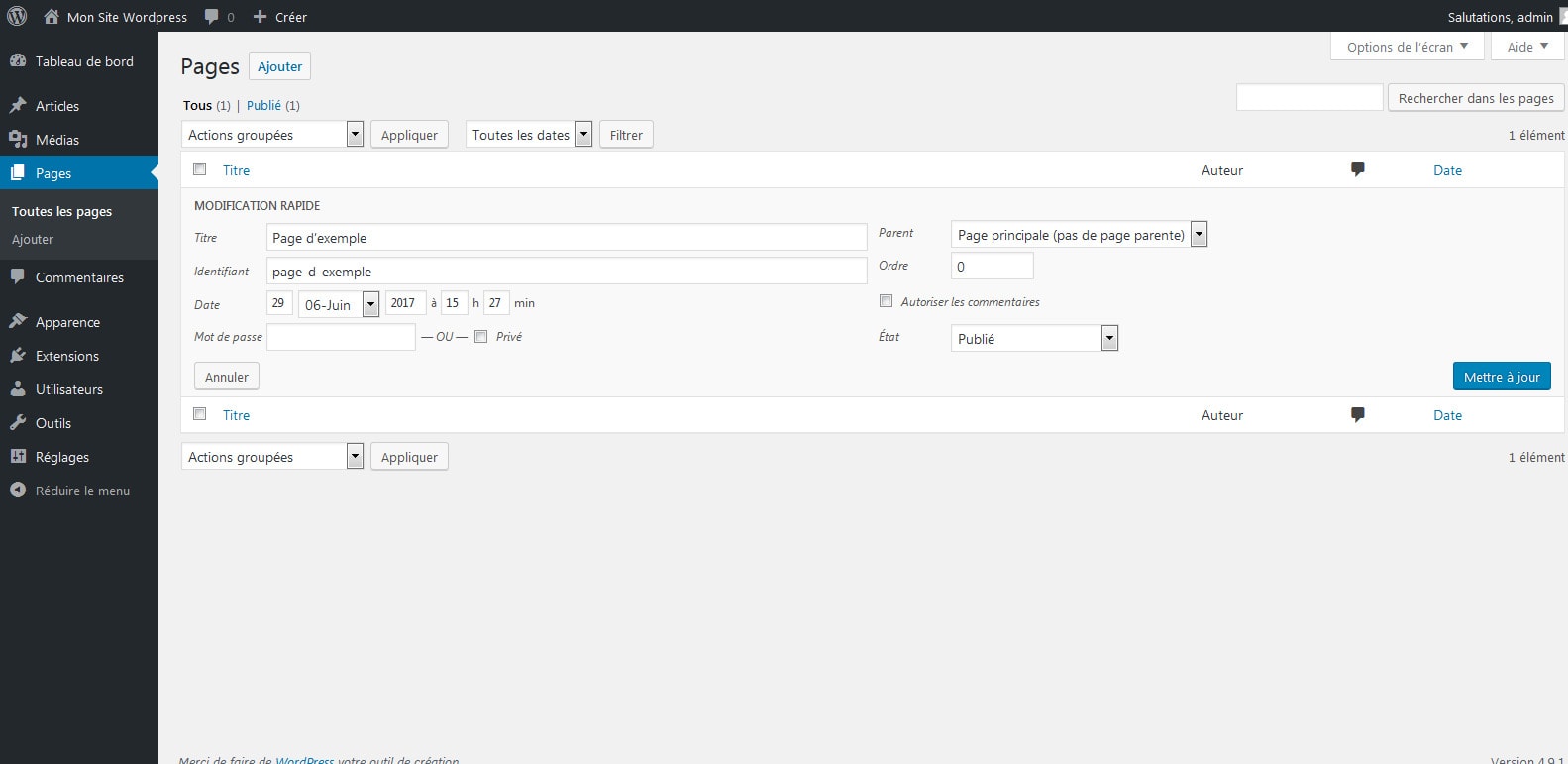
Reportez-vous à l’interface d‘ administration de WordPress puis cliquez sur la section Pages, dans le volet gauche de l‘écran. Un tableau récapitule l‘ensemble des pages que vous avez déjà créées : par défaut, seule une première page d‘exemple devrait y figurer. En survolant son intitulé puis en cliquant sur « Modification rapide« , vous pouvez changer son nom, choisir sa date de publication ou autoriser les commentaires, ce qui revient plus ou moins à lui conférer le rôle d‘un article.

02 – Créer une page
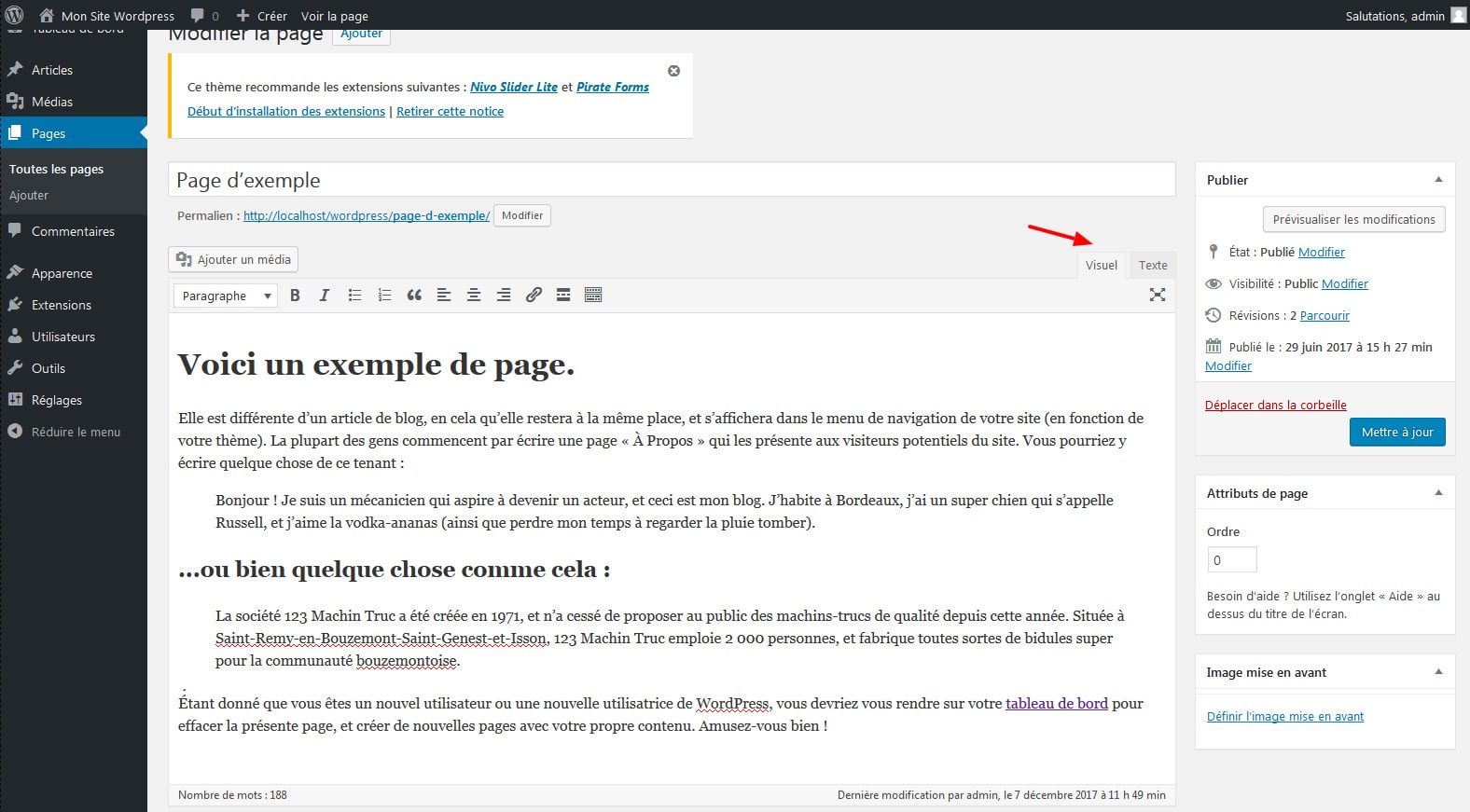
Au sommet de l‘écran, cliquez sur le bouton Ajouter afin de basculer vers l‘éditeur de contenu. Ce large champ de texte présente deux onglets à sa droite, « Visuel » et « Texte ». Le premier est un pur traitement de texte, comme vous en avez l‘habitude, avec une barre d‘ outils pour mettre le texte en forme. Le second est un éditeur de code HTML, nous reviendrons dans un instant sur les possibilités qu’il offre. Commencez par saisir le contenu de votre choix.

03 – Choisir le titre et le permalien
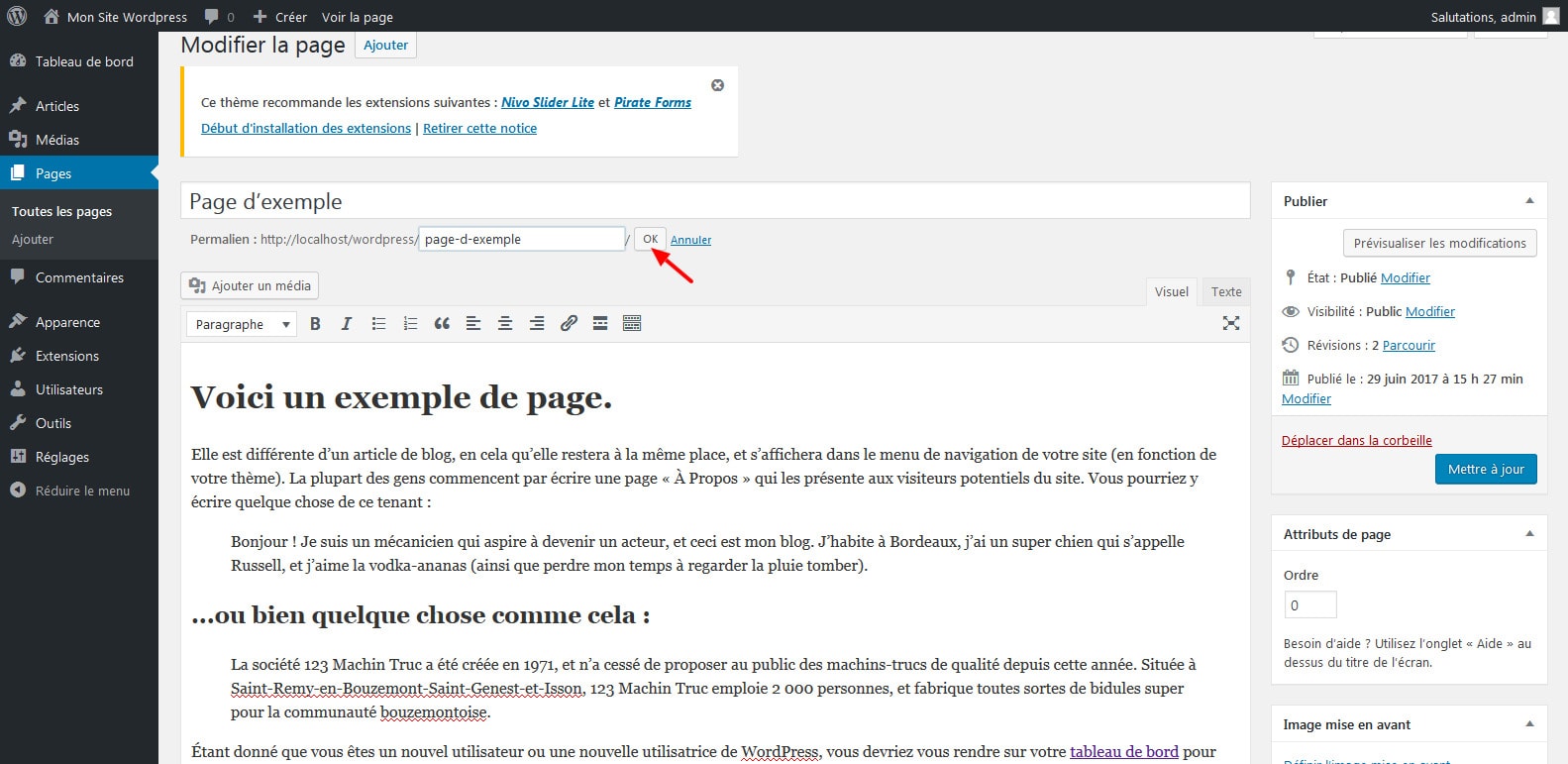
En haut de l’écran, indiquez le titre de votre page. WordPress le décline automatiquement en un « permalien“, c‘est-à-dire l‘adresse brute qui donne accès à votre page. Vous avez intérêt à le modifier pour gagner en clarté : cliquez sur le bouton Modifier puis indiquez directement un identifiant, dans le champ prévu à cet effet. Nous vous recommandons de remplacer les espaces par des traits d’union et d’utiliser des termes riches de sens, qui amélioreront le référencement de cette page auprès des moteurs de recherche.

04 – Mettre en forme le texte
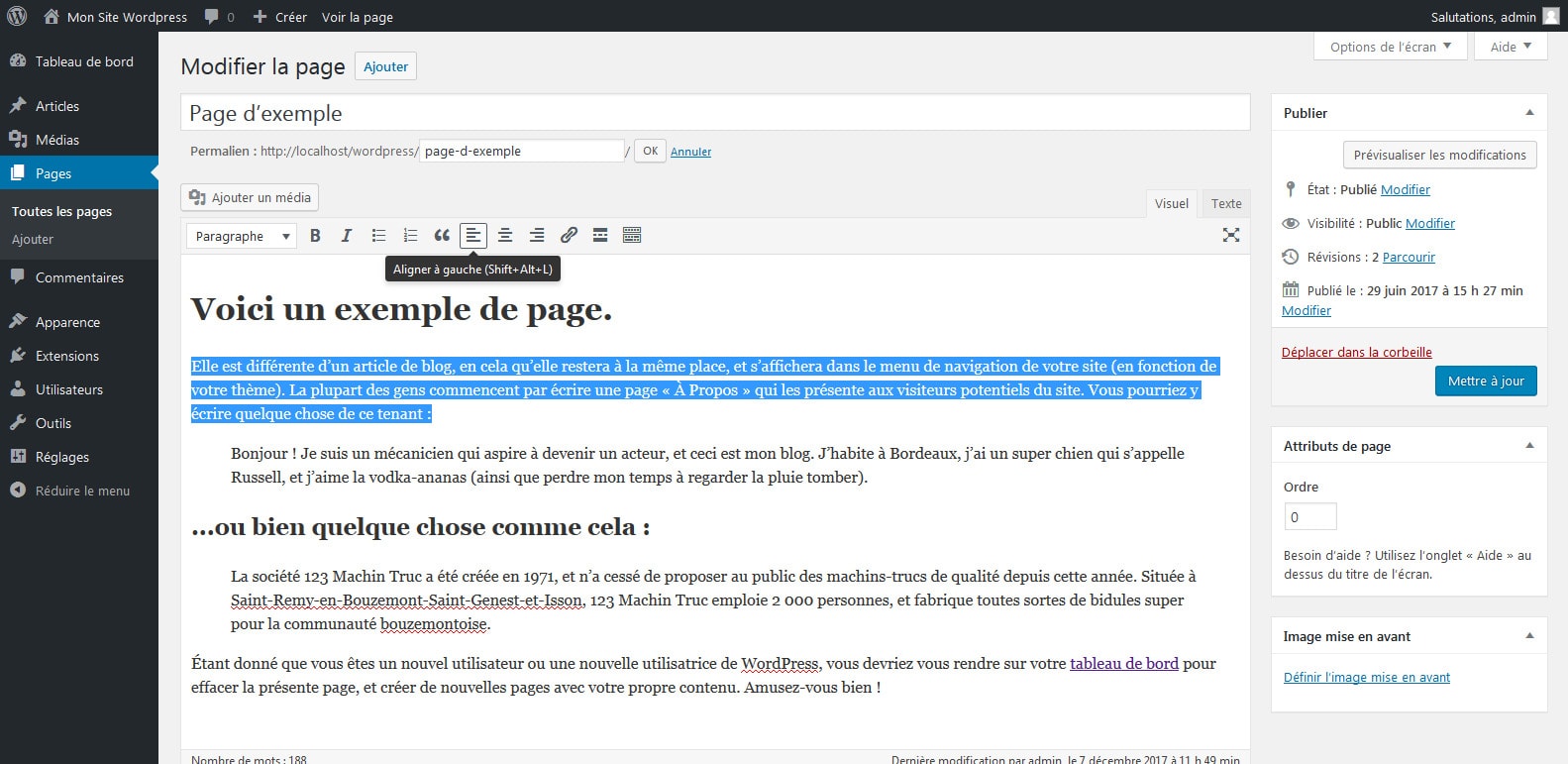
À l‘aide des boutons de la barre d’outils, que vous pouvez d‘ailleurs étendre en cliquant sur la dernière icône de la première ligne, vous mettez en forme votre texte. Sélectionnez une portion de texte à la souris puis cliquez sur les icônes pour le mettre en gras, en italique, le centrer, créer une liste à puces ou ajouter un lien hypertexte. Vous visualisez aussitôt le résultat : l’éditeur de WordPress est Wysiwyg (What You See Is What You Get, ce que vous voyez à l’écran correspond au résultat).

05 – Consulter le code HTML
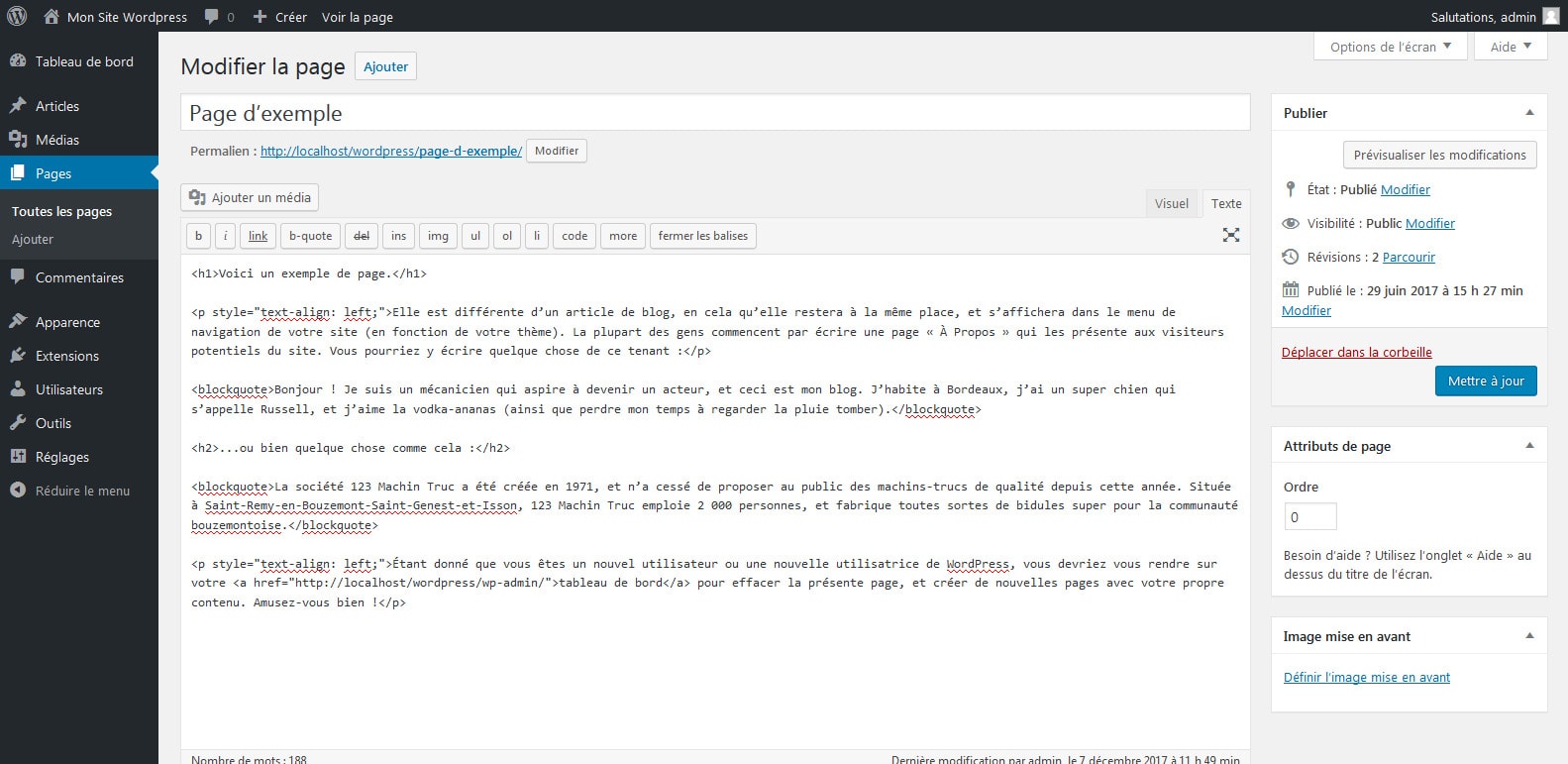
L’étape précédente constitue un bon exercice pour visualiser le code HTML que produit automatiquement WordPress : reportez-vous à l’onglet Texte, en haut à droite du champ de saisie, pour découvrir les balises HTML ainsi créées. Vous pouvez naturellement les compléter et ainsi « coder » directement dans ce langage si vous le maîtrisez. Si le sujet vous intéresse, vous trouverez un cours complet et gratuit pour bien mettre le pied à l’étrier à l’adresse https://tinyurl.com/htnext0

06 – Agencer les titres
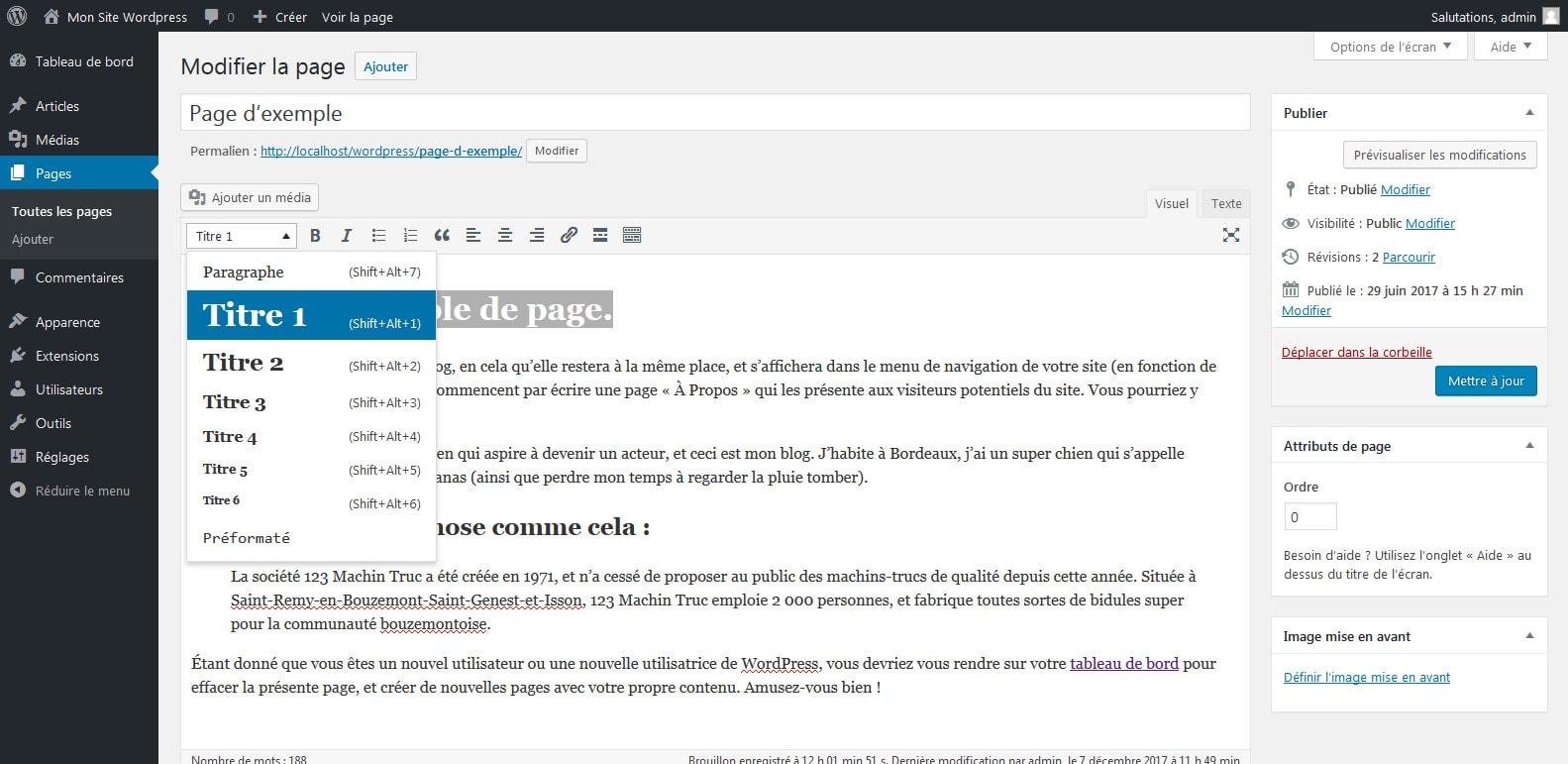
De retour à l’onglet « Visuel », prenez le temps d’identifier vos titres : sélectionnez-les à la souris puis déroulez le premier menu de la barre d‘outils et choisissez « Titre 1 », « Titre 2 », « Titre 3 » et ainsi de suite. Il est important de les hiérarchiser au mieux pour les moteurs de recherche : en règle générale, il ne faut utiliser qu‘une seule fois le titre 1 et mettre tous les éléments de même importance sous des titres 2. Pour le corps du contenu, choisissez le type « Paragraphe » dans ce même menu.

07 – Choisir l’élément parent
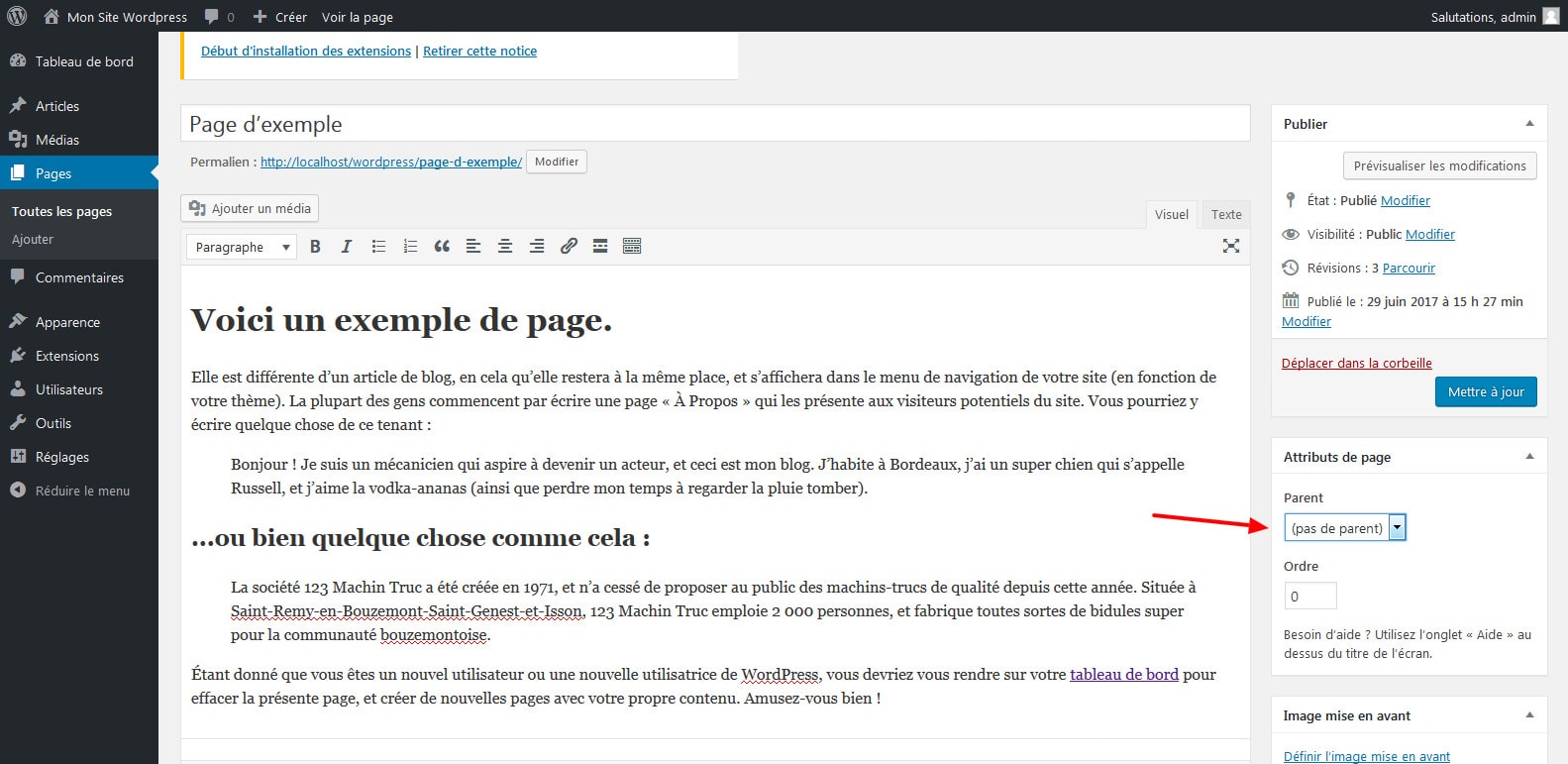
Sur le volet droit de l’écran, la section « Attributs de page » vous permet d’identifier une éventuelle page parente à l’élément que vous êtes en train de créer. Comme il s’agit ici de votre première page, ce paramètre ne vous concerne pas encore mais retenez que vous pouvez ainsi imbriquer et hiérarchiser vos éléments : vos visiteurs pourront ainsi mieux naviguer sur votre site à l’aide du « fil d’Ariane« , ce mini-menu qui récapitule leur position sur votre site comme « Accueil > Activités > Service » par exemple.

08 – Sélectionner un modèle
Tout dépend de votre thème, mais certains d’entre eux proposent une série de « modèles » pour vos pages et articles. Il peut s’agir d’une mise en forme particulière, avec une colonne latérale à gauche ou à droite, ou au contraire d’une page à afficher en plein écran, par exemple. Toujours à la section « Attributs de page », sur la droite, vous retrouvez un menu qui récapitule tous les modèles dont vous disposez. Sélectionnez l’un d’entre eux ou conservez le modèle par défaut si la page que vous créez n’appelle pas de mise en forme particulière.
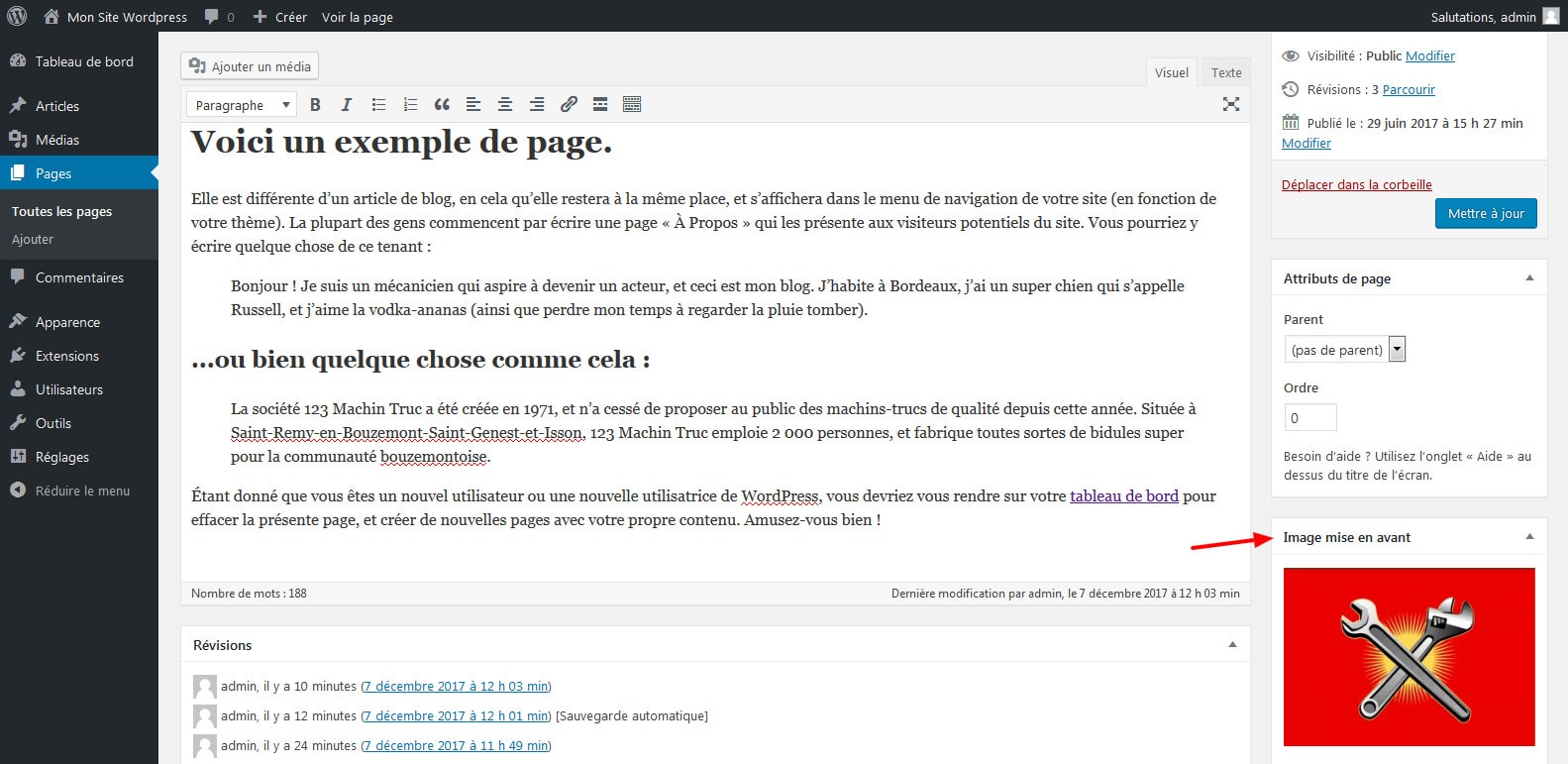
09 – Mettre une image à la une
Le principe vaut essentiellement pour les articles, mais là encore certains thèmes l’utilisent pour les pages : en associant une image principale à votre article, celle-ci sera reprise en guise de vignette ou d’en-tête. Elle servira également à mieux identifier votre page dans le tableau récapitulatif du back-office, que nous avons parcouru à l’étape 1. Reportez-vous à la section « Image a la Une« , en bas à droite, puis cliquez sur le lien « Mettre une image à la Une » et utilisez l’assistant pour transférer un élément depuis votre ordinateur.

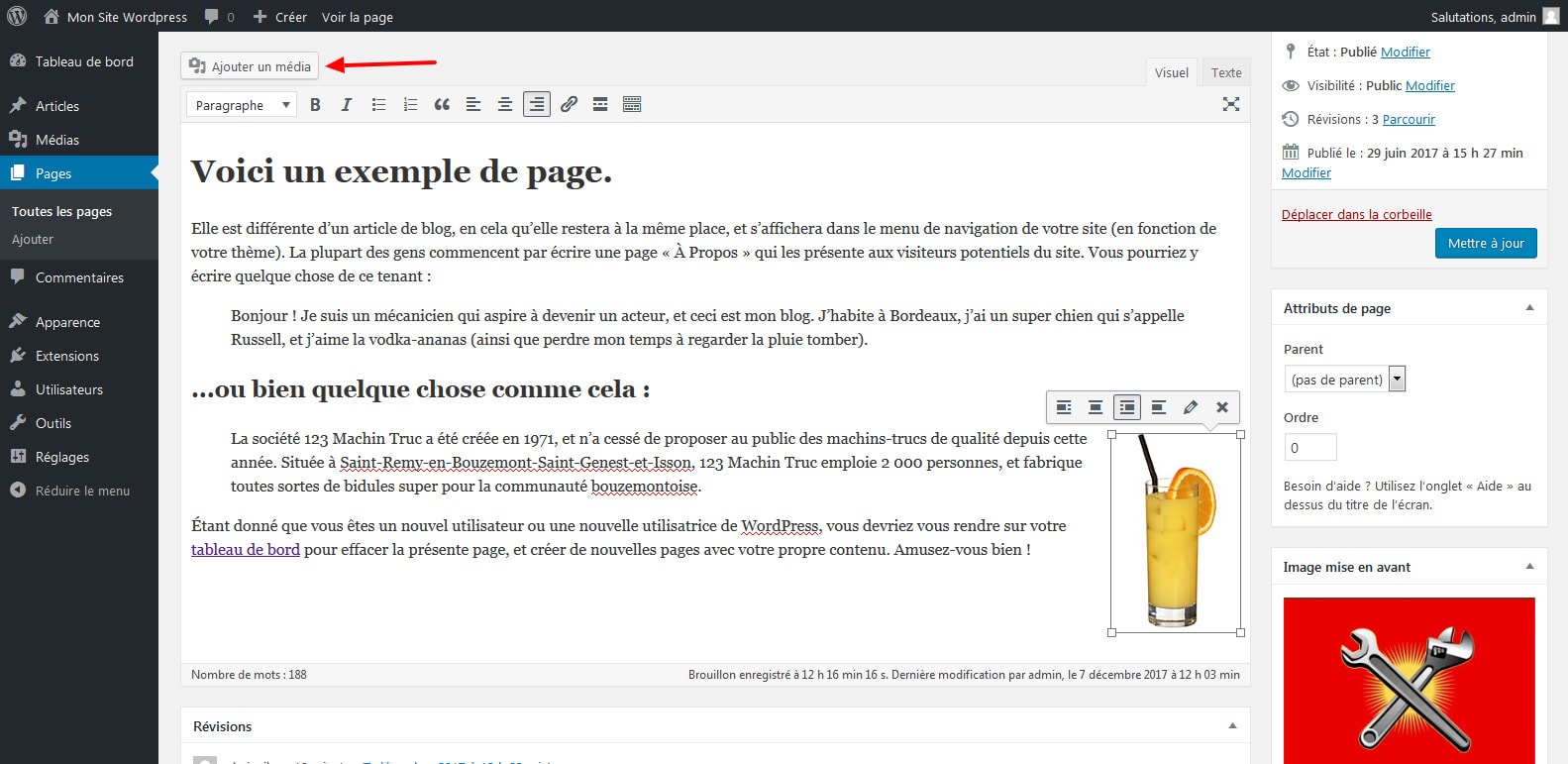
10 – Ajouter des médias
Dans le corps de votre article, vous pouvez librement ajouter les images de votre choix. Positionnez le curseur de la souris à l’emplacement désiré puis cliquez sur le bouton « Ajouter un média« , au-dessus de la barre d’outils. Là encore, l’assistant de transfert de fichiers apparaît en surimpression et vous sélectionnez une image sur votre ordinateur. Vous pouvez ensuite la déplacer, la centrer, ou la positionner à gauche ou à droite du paragraphe correspondant.

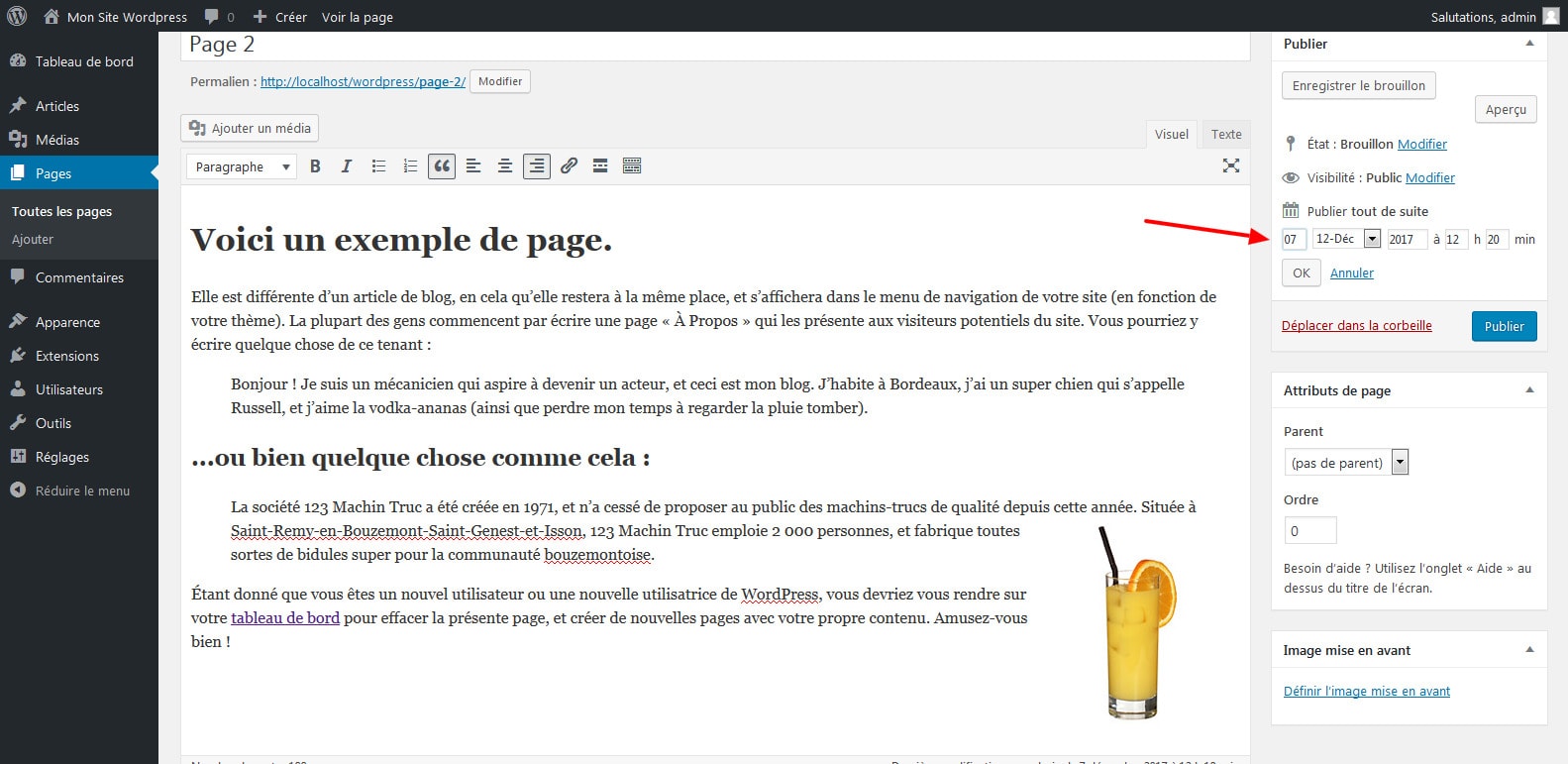
11 – Planifier la publication
Par défaut, lorsque vous et en train de créer votre page, elle est en mode « brouillon » comme vous le constatez en haut à droite de l‘éditeur. Cliquez sur le lien Modifier en regard de cette ligne afin de changer son statut : pour la passer « en attente de relecture » par exemple. Il est également possible de choisir une date et une heure précises de Publication, à l’aide du menu juste en dessous. Cliquez enfin sur le bouton Publier pour enregistrer définitivement votre page et la rendre accessible aux visiteurs.

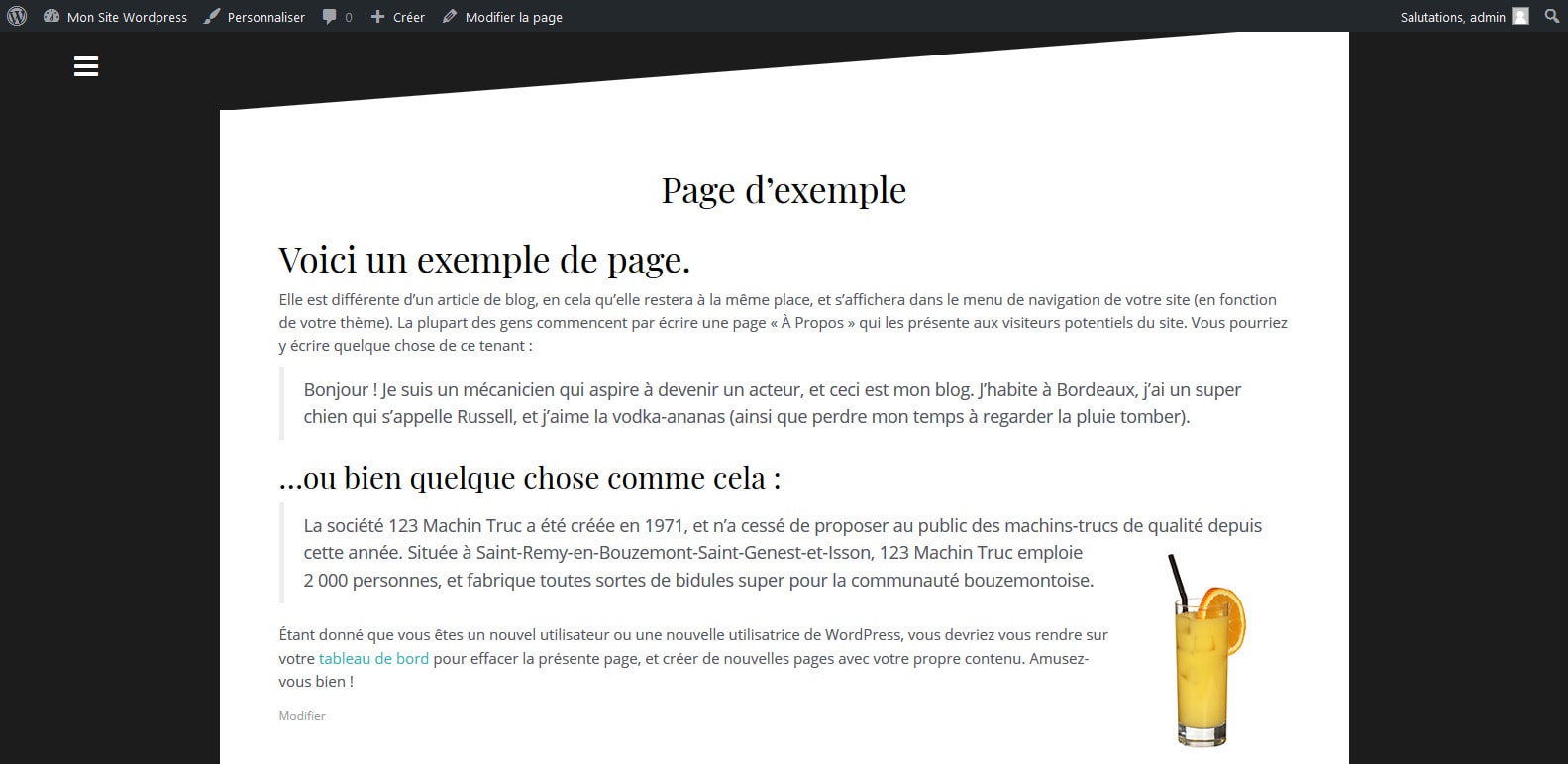
12 – Visualiser la page
En cliquant sur le bouton « Prévisualiser les modifications » en haut à droite de l‘interface d’administration, ou en saisissant directement dans un nouvel onglet de votre navigateur le « permalien » que vous avez défini à l’étape 3 puisque la page est désormais publiée, vous accédez au contenu. Vous vérifiez ainsi comment elle se marie à votre thème. Revenez éventuellement à l‘éditeur pour modifier sa mise en forme, toujours à l’aide de la barre d’outils ou du code HTML, puis cliquez sur « Mettre à jour« .
 Article précédent :
⇒Tuto N°: 03/25 – Comment installer un thème WordPress et le configurer ?
Article suivant :
⇒Tuto N°: 05/25 – Comment ajouter des articles sur WordPress ?
Article précédent :
⇒Tuto N°: 03/25 – Comment installer un thème WordPress et le configurer ?
Article suivant :
⇒Tuto N°: 05/25 – Comment ajouter des articles sur WordPress ?
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.




