⇒Tuto N°: 03/25 – Comment installer un thème WordPress et le configurer ?

Nous allons aborder dans ce tuto, Comment installer un thème WordPress et le configurer ? C’est parti…Définissant l’apparence et le comportement de votre site, votre thème est l’une des pièces maîtresses de WordPress. Prenez le temps de l’adapter au mieux à toutes les pages de votre site.
Vous étendez WordPress à travers deux éléments principaux : les extensions, qui ajoutent directement des fonctionnalités à la solution de base, et les thèmes, qui définissent son habillage et son comportement. Dans les deux cas, ce sont à travers ces éléments que vous façonnez votre propre site et que vous vous distinguez de la concurrence ; vous pouvez ainsi transformer ce qui est prévu comme un moteur de blog en une solution e-commerce ou une plate-forme de diffusion de vidéos, par exemple.
Ce sont aussi ces deux éléments qui permettent à des milliers de développeurs tiers et de studios de s’assurer des revenus en revendant des solutions clés en main. Car si WordPress dispose de très nombreux thèmes et extensions gratuits, vous devrez parfois mettre la main au porte-monnaie pour profiter d’un service « premium » avec de plus larges possibilités. Dernier détail à garder en tête : avec la multiplication des appareils mobiles, le thème de votre site doit impérativement être « responsive », c’est-à-dire capable de s’adapter automatiquement aux dimensions de l’écran sur lequel on le consulte.
01 – Découvrir vos thèmes
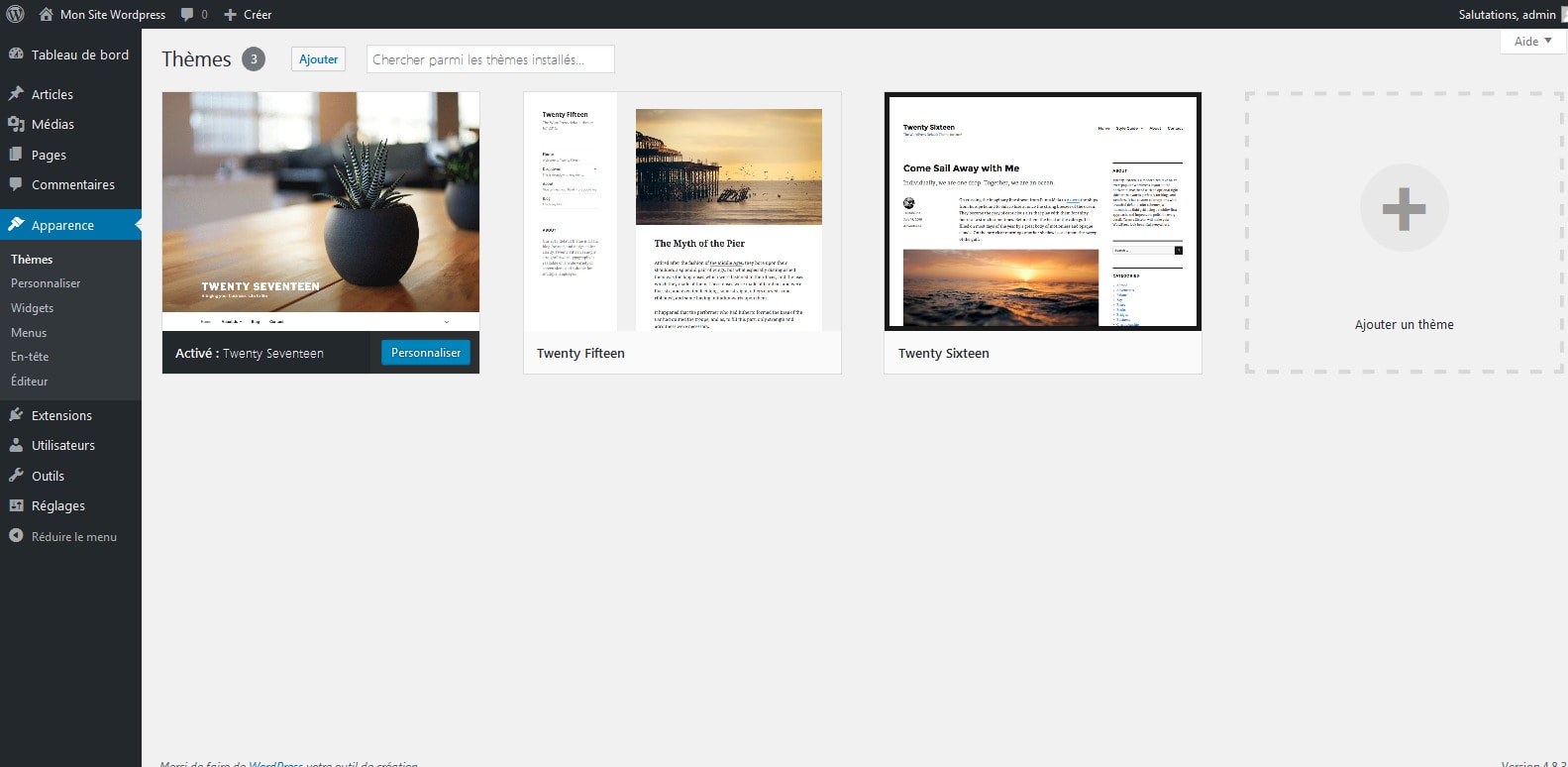
Connectez-vous à l‘interface d’administration de votre site WordPress puis reportez-vous à la section Apparence > Thèmes. Vous retrouvez ici tous les thèmes installés ; évidemment seul l’un d’entre eux, encadré en noir, est actuellement activé. WordPress s‘accompagne de trois thèmes par défaut : Twenty Seventeen (activé), Twenty Fifteen et Twenty Sixteen. Ils sont tous les trois responsive, c’est-à-dire qu’ils s’adaptent automatiquement à l’écran de l‘utilisateur, et revêtent des usages différents même s’ils concernent avant tout un blog.

02 – Changer de thème
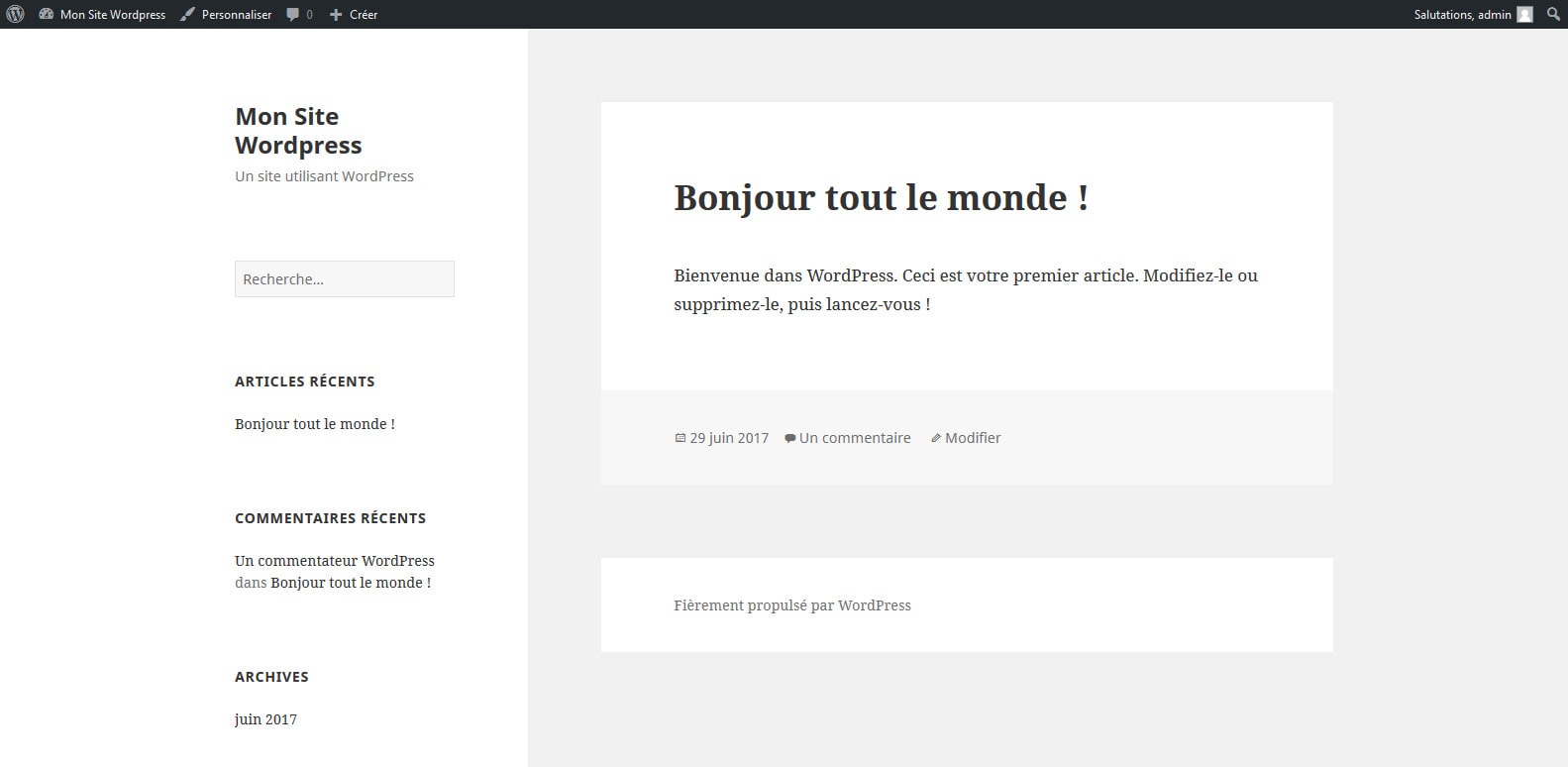
Afin d’essayer un autre thème et de voir à quoi ressemble votre site web avec nouvel habillage, survolez la vignette de l’un des éléments puis cliquez sur le bouton Activer. Dans un nouvel onglet, ouvrez votre site web comme un simple visiteur et rechargez la page : l’emplacement de votre logo, mais aussi des menus, du texte et des « widgets » (de petits modules qui viennent compléter vos pages) change du tout au tout.

03 – Choisir un autre thème
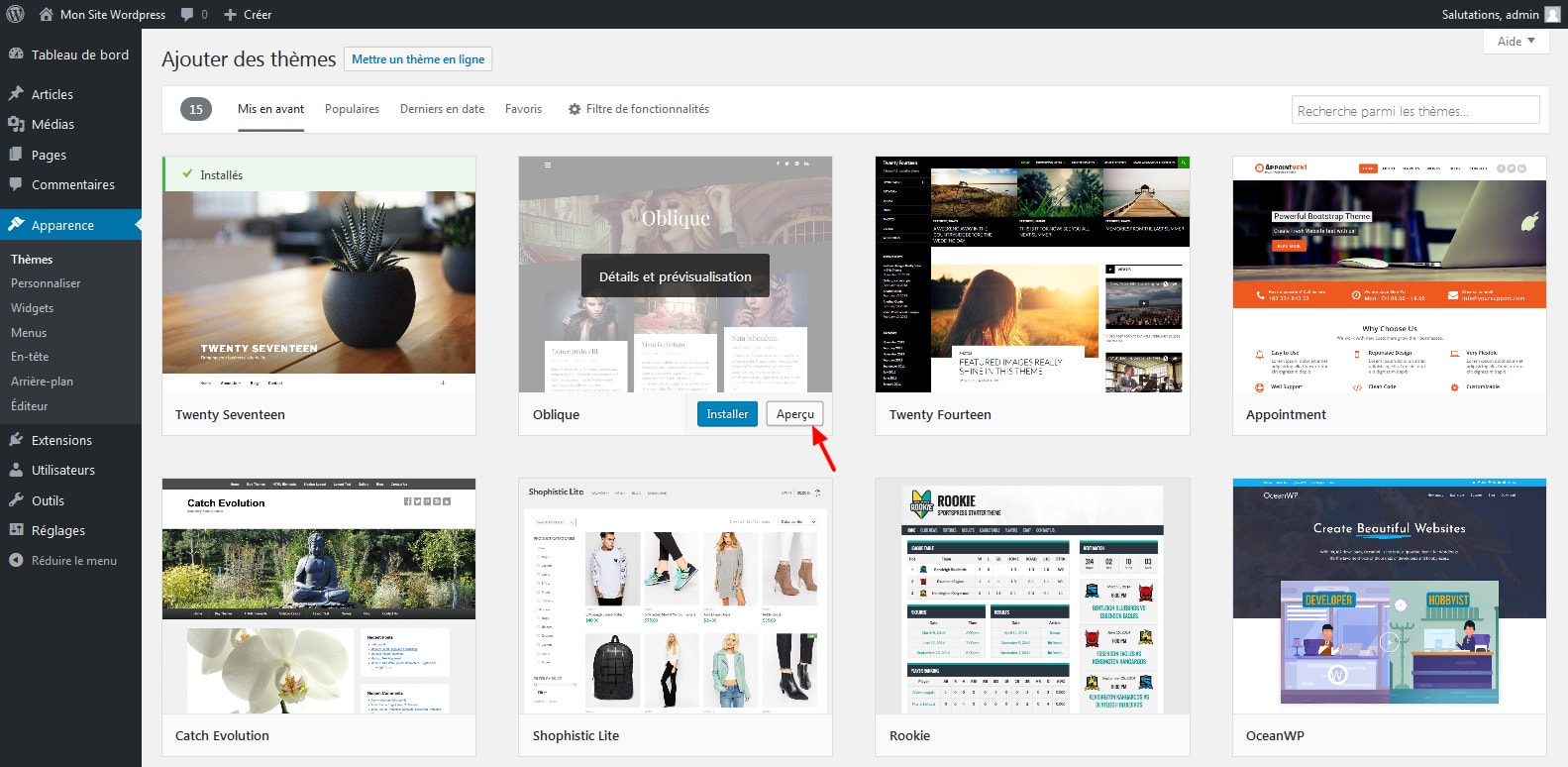
Cliquez sur la section « Ajouter un thème » sur la droite de l’interface d’administration. Vous parcourez ainsi l’immense catalogue des thèmes gratuits proposés par WordPress. Outre un aperçu rapide à travers leur vignette, vous pouvez les prévisualiser en plein écran en les survolant puis en cliquant sur le bouton Aperçu. Le volet gauche de la fenêtre contient une description détaillée ainsi que les éventuelles notes des utilisateurs. Utilisez ensuite les flèches en haut à gauche pour passer au thème suivant.

04 – Rechercher un thème
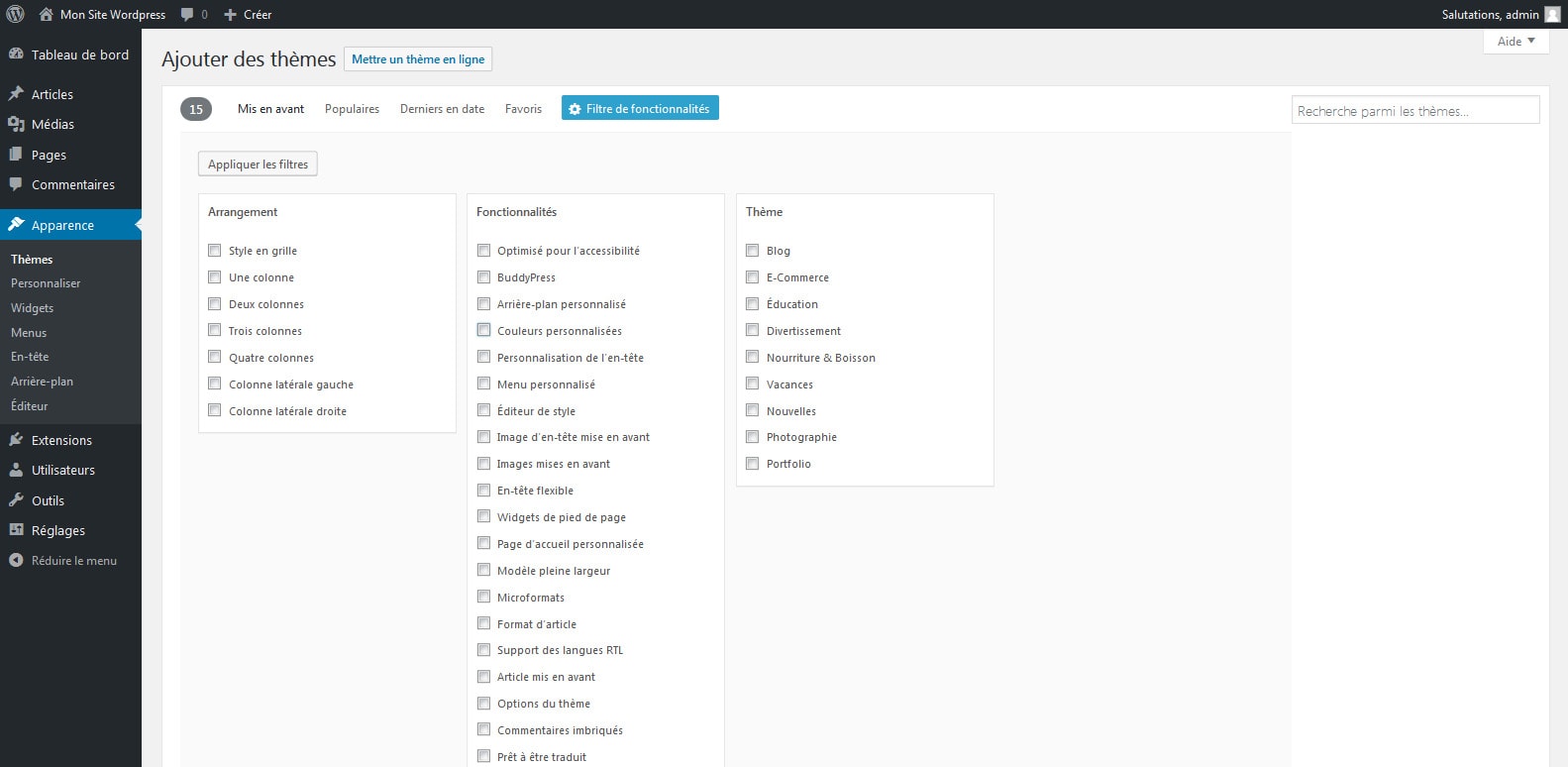
Face à ce choix immense, il est parfois difficile de trouver un thème qui correspond à votre projet. Cliquez sur le bouton « Filtre de fonctionnalités » en haut de l’écran, et cochez les cases qui vous concernent : vous sélectionnez ainsi le nombre de colonnes que vous attendez, mais aussi la présence ou non d’un menu personnalisé, d’options complémentaires à configurer ou du support des langues qui se lisent de droite à gauche. Cliquez sur le bouton « Appliquer les filtres » pour valider votre choix.

05 – Installer le thème
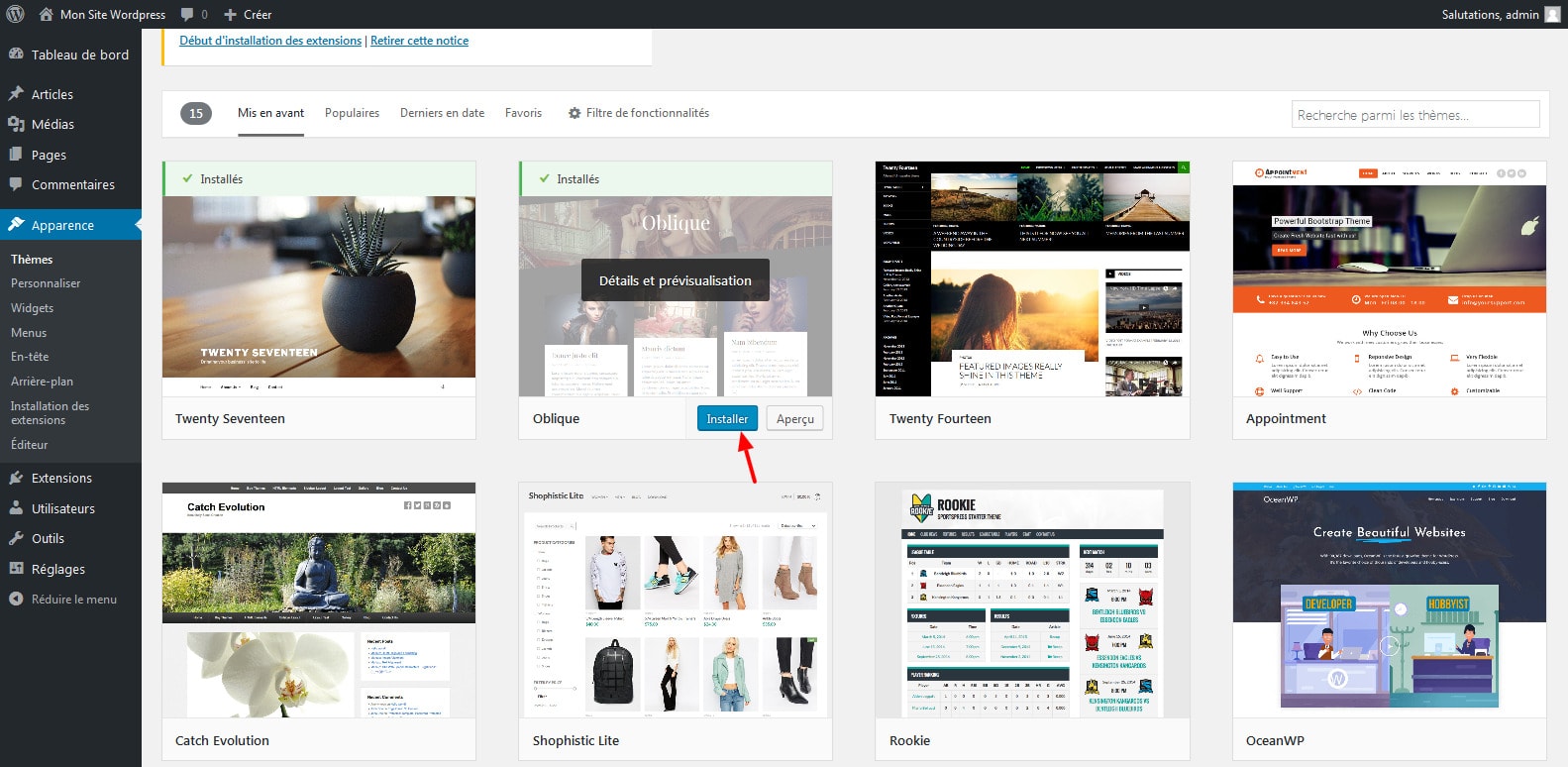
Vous avez arrêté votre choix sur un thème précis, après avoir appliqué des filtres ou sélectionné une catégorie générale d’utilisation ? Cliquez sur le bouton Installer : tous les fichiers correspondants sont téléchargés depuis les serveurs de WordPress et une nouvelle vignette figure désormais à la section Apparence > Thèmes de votre interface d’administration. Comme vous l’avez déjà fait précédemment, il vous suffit ensuite de la survoler à la souris puis de cliquer sur le bouton Activer pour l’appliquer.

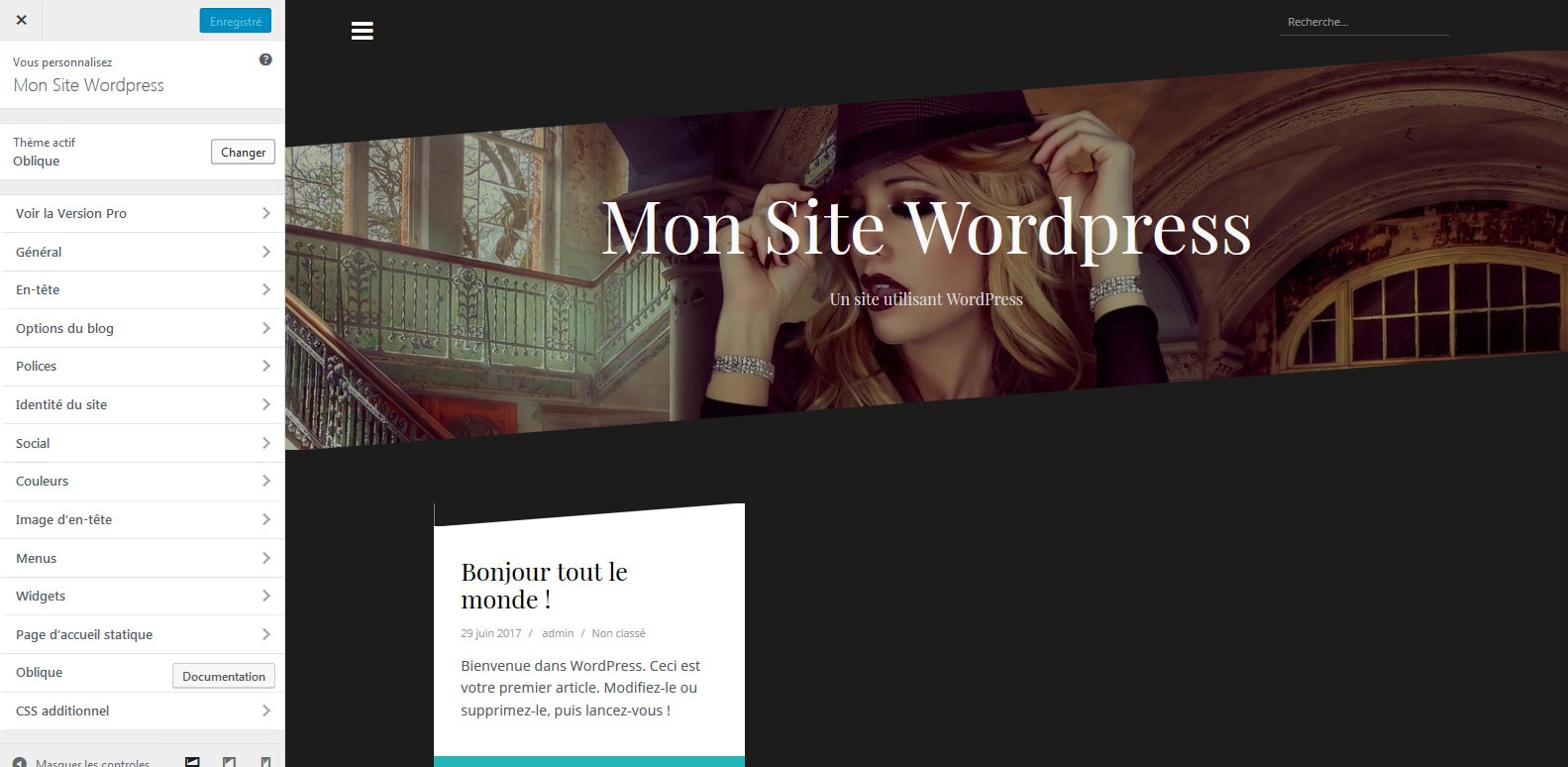
06 – Personnaliser le thème
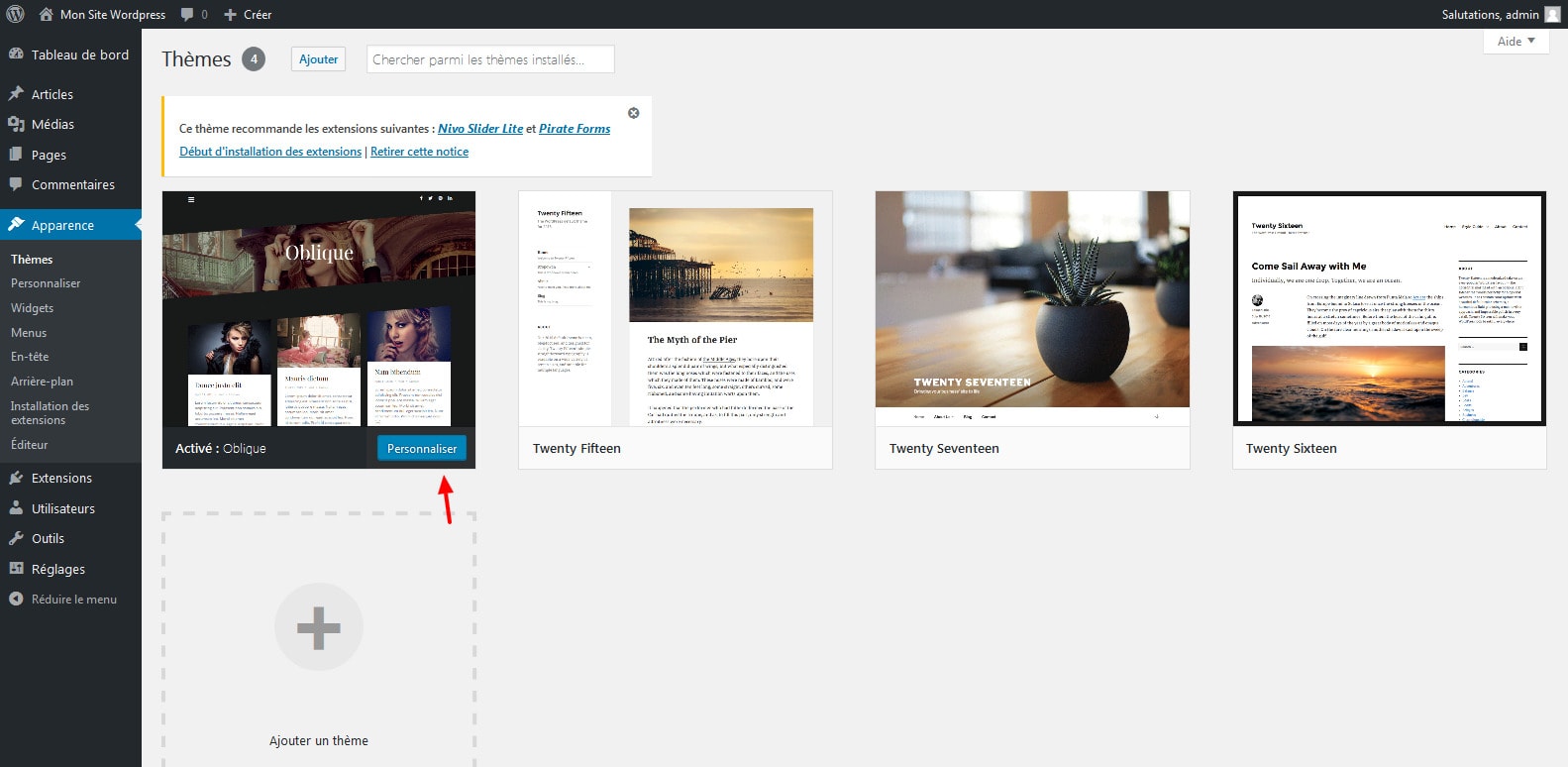
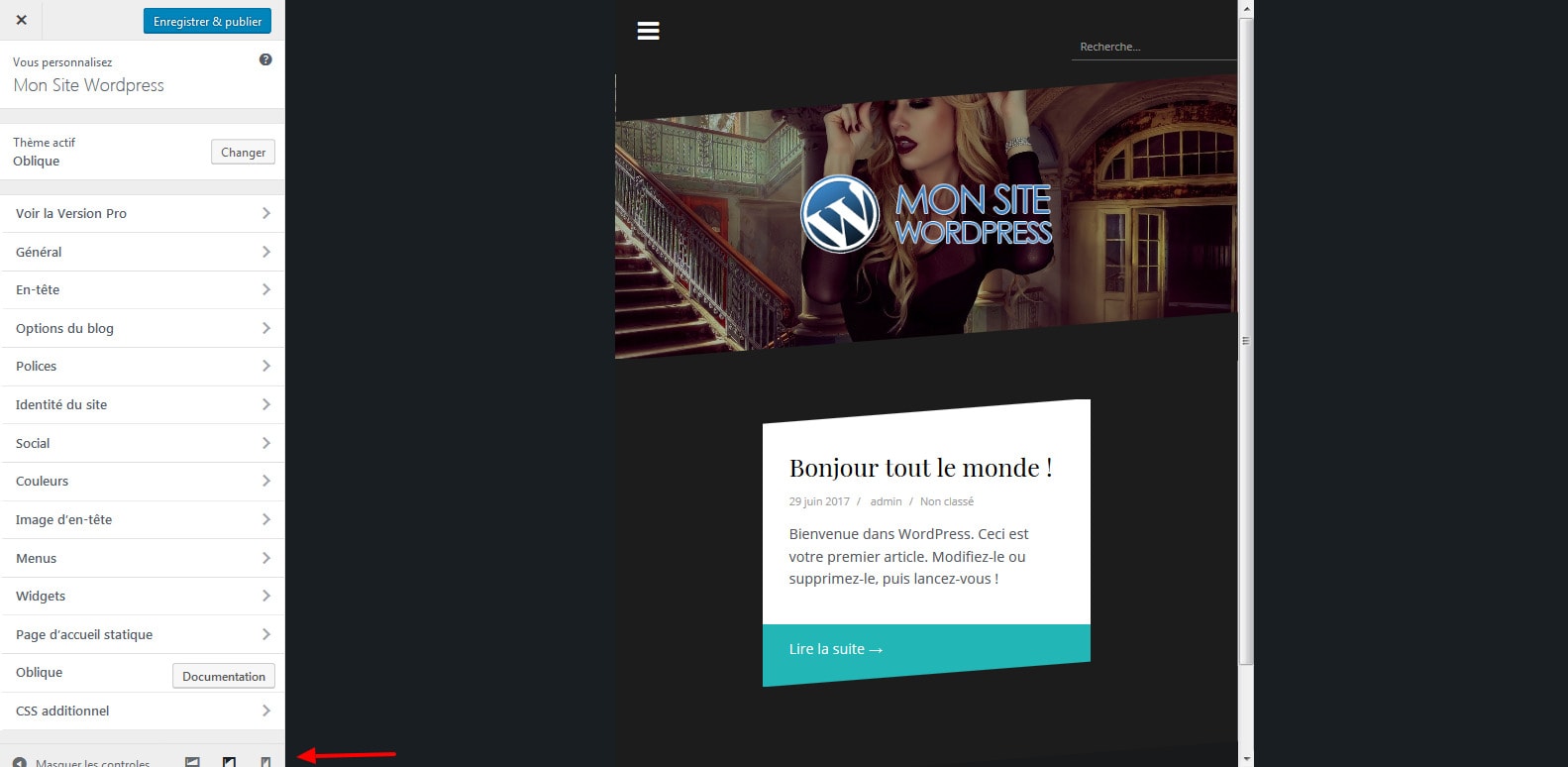
Reportez-vous ensuite à la section Personnaliser du volet gauche de l’interface d’administration. Les réglages ici disponibles dépendent de chaque thème, mais la présentation reste la même : vous retrouvez sur la gauche les options de configuration et sur la droite un aperçu en temps réel de votre site web. Vous pouvez ainsi pleinement le consulter afin de visualiser les répercussions de vos changements sur l’ensemble des pages et toutes les sections modifiables sont précédées d’un pictogramme bleu.

07 – Modifier les options du thème
Dans notre exemple, nous avons tout d’abord la possibilité de modifier les options générales du thème : cliquez sur « Options du thème« , sur la gauche, puis sur Principal. Vous adaptez ici la longueur des extraits de vos articles. À la section Apparence, vous changez la position de la barre latérale qui contient des liens vers vos articles récents, vos archives, vos catégories et vos commentaires (à gauche ou à droite). Après avoir sélectionné une option, patientez quelques secondes : l’affichage se réactualise et vous visualisez le changement sur votre site.

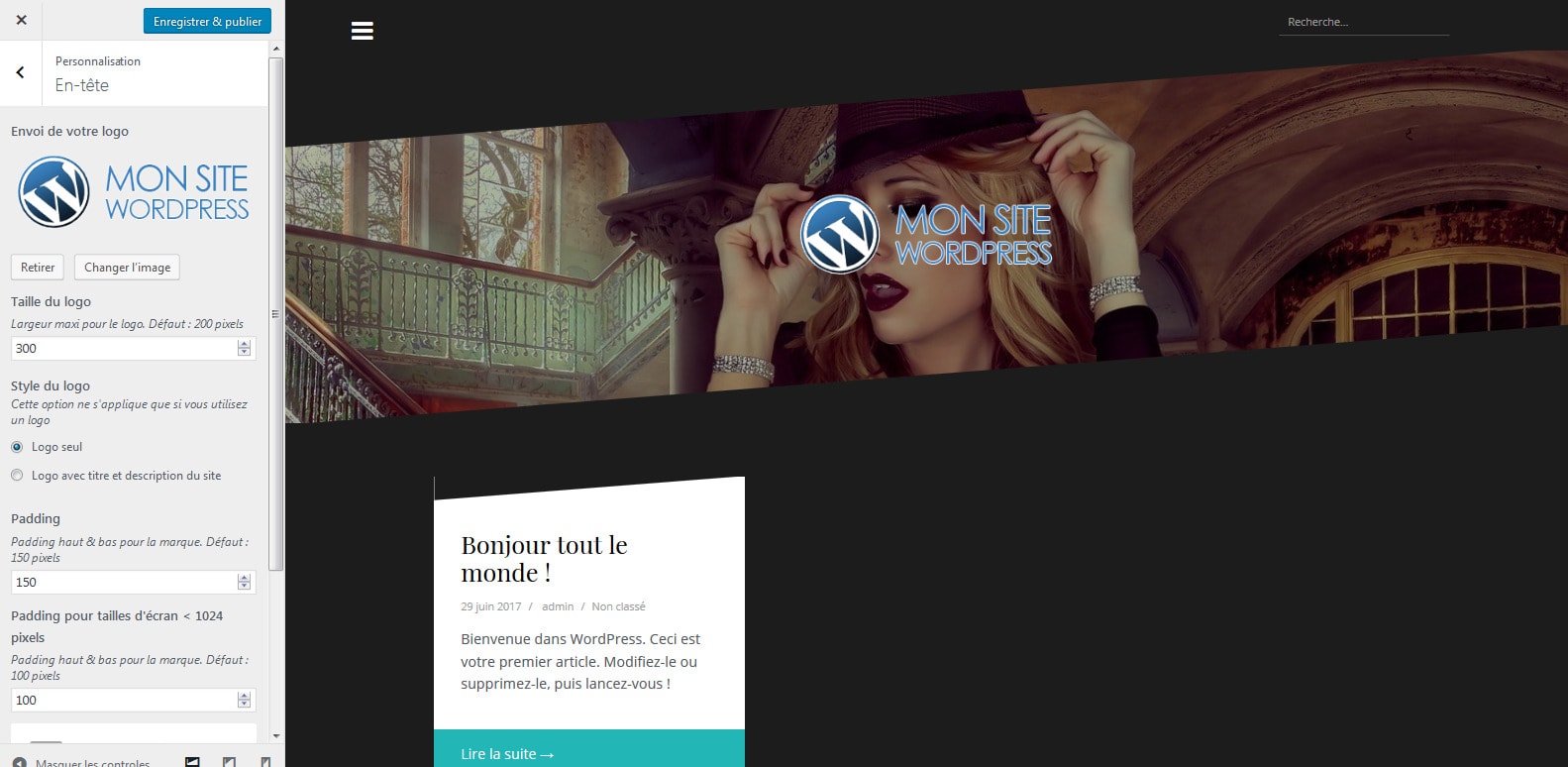
08 – Mettre votre logo
Revenez à l‘écran de sélection des différents types de réglages, en cliquant sur la flèche vers la gauche, en haut de l’écran, puis cliquez sur « Identité du site« . En haut de l’écran. Vous ajoutez votre propre image en guise de logo en cliquant sur « Sélectionner un logo« . Cliquez ensuite sur le bouton « Choisir des fichiers » et parcourez votre disque dur à la recherche d’une image. Validez puis rognez éventuellement l’image en fonction de vos besoins et validez : elle apparait dans prévisualisation de WordPress.

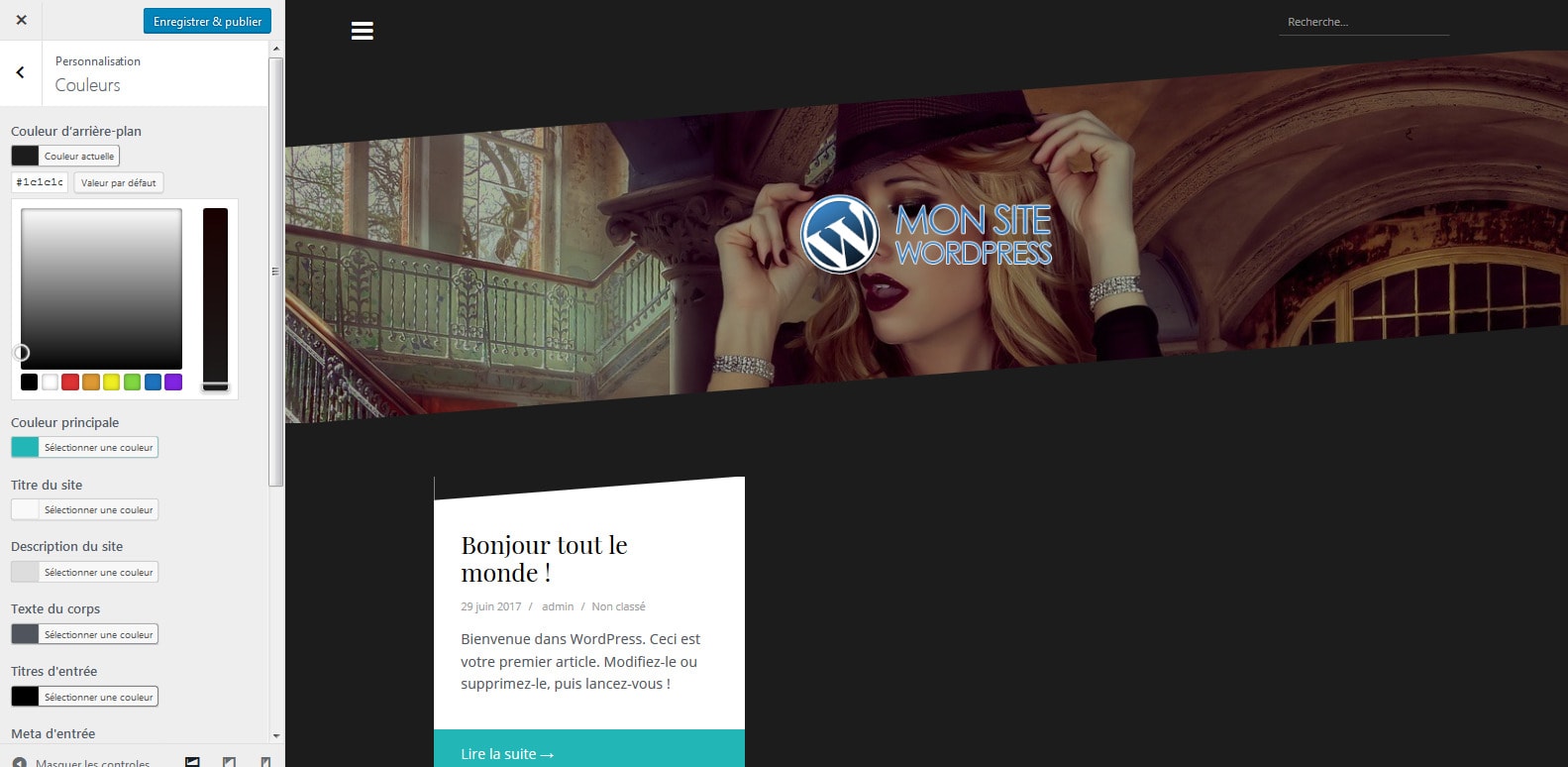
09 – Changer les couleurs
Toujours dans la même section de l’outil de personnalisation, basculez vers l’option couleurs et sélectionnez la couleur du texte et de l’arrière-plan. Si vous préférez une large bannière pour l’en-tête. Reportez-vous à la section « Image d’en-tête » puis cliquez sur le bouton « Ajouter une nouvelle image« . Des conseils vous indiquent les dimensions attendues pour ce type d’images, qui se verra éventuellement redimensionnée pour un affichage optimal sur un mobile.

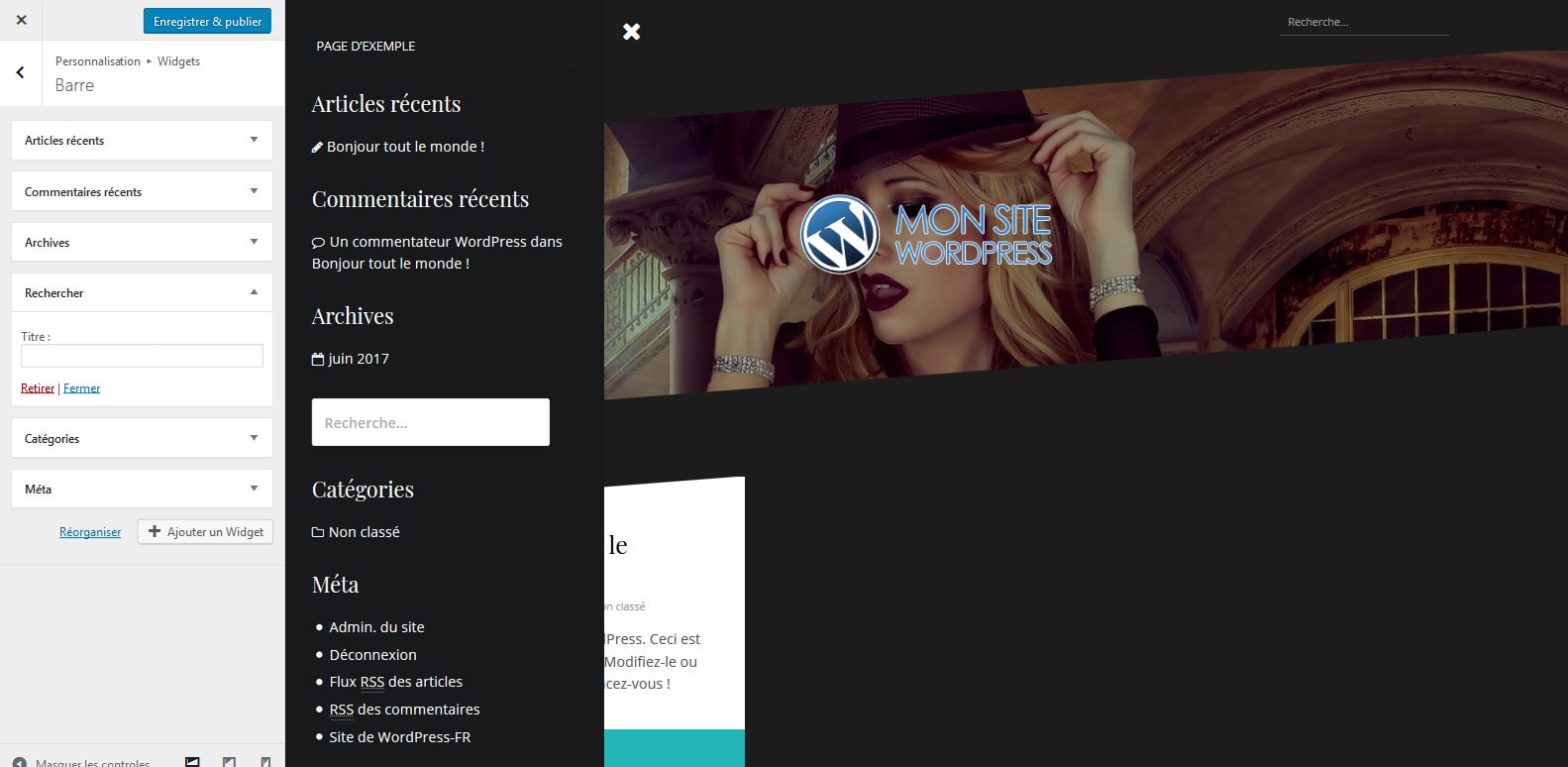
10 – Réorganiser les widgets
Reportez-vous ensuite à la section Widgets puis sélectionnez la colonne latérale. Par défaut, elle comprend donc un lien vers vos articles et commentaires récents, vos archives, vos catégories et vos informations complémentaires. Vous pouvez librement réorganiser ces entrées en les glissant à la souris, sur le volet gauche, ou ajouter de nouveaux éléments en cliquant sur le bouton « Ajouter un widget« . Vous pouvez également les supprimer en déroulant l’un d’entre eux puis en cliquant sur retirer.

11 – Voir le résultat responsive
En bas de la colonne de gauche, vous retrouvez des icônes qui vous permettent de basculer l’affichage en version tablette ou mobile : vous « Simulez » ainsi ces différents appareils afin de constater les répercussions de vos réglages sur des vues plus petites. Vous découvrez notamment l’apparence de votre menu principal rétracté (on parle d’icône « hamburger« , d’après les trois barres horizontales qui l’identifient) ainsi que la disparition de la barre latérale que vous venez de configurer.

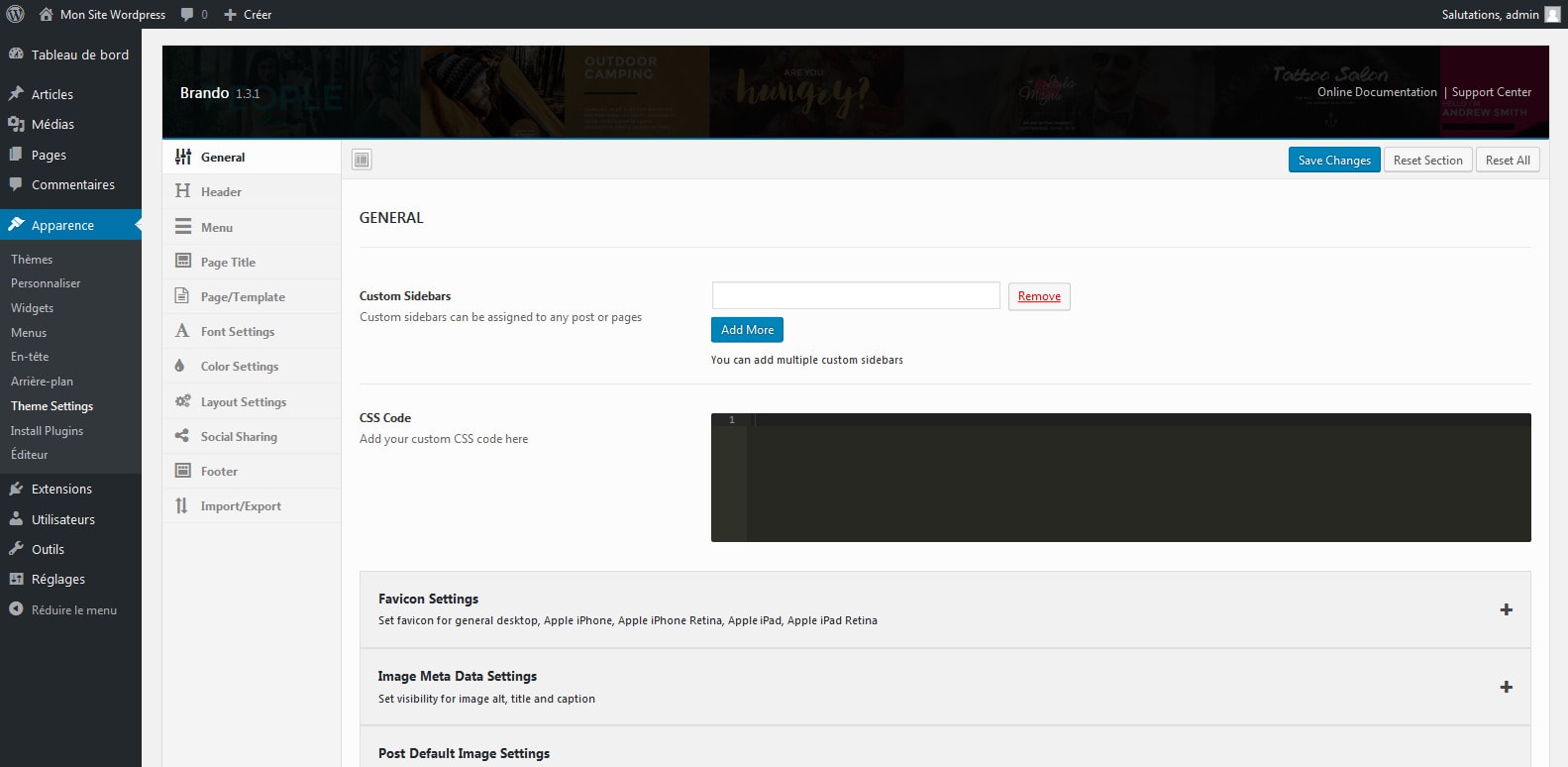
12 – Envisager un thème payant
Si vous ne parvenez pas à trouver votre bonheur parmi la sélection de thèmes gratuits ou si vous désirez profiter d’options de configuration étendue, envisagez d’investir dans un thème payant. De 5 à 60 euros environ, ceux-ci regorgent bien souvent de détails complémentaires, comme ici avec un éditeur de code complet et de multiples options de mise en forme. Rendez-vous sur www.themeforest.net pour en découvrir une grande sélection.
 Article précédent :
⇒Tuto N°: 02/25 – Comment configurer WordPress après la première installation ?
Article suivant :
⇒Tuto N°: 04/25 – Comment ajouter des pages sur WordPress ?
Article précédent :
⇒Tuto N°: 02/25 – Comment configurer WordPress après la première installation ?
Article suivant :
⇒Tuto N°: 04/25 – Comment ajouter des pages sur WordPress ?
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.