Comment et où tester les performances de son site web ?

Votre site internet est un peu lent, et vous savez qu’il existe des moyens pour gagner des précieuses secondes de chargement afin de ne pas faire fuir vos visiteurs. Vous venez, peut-être déjà de passer du temps à convertir toutes les images de votre site sur en data-uri, ou en les optimisant sur un compresseur d’images en ligne. Quoi qu’il en soit, vous êtes maintenant prêt à goûter aux fruits de votre travail via des tests de vitesse. Et voici quelqus-uns des meilleures outils pour le faire !
Google Page Speed
Il s’agit d’un service de Google qui met en avant son service « Page Speed » dans un formulaire en ligne. Son objectif n’est pas d’afficher un visuel du rapport, mais plutôt de donner des recommandations sur la manière d’améliorer la vitesse de chargements sur tous les appareils (ordinateur et téléphone mobile).
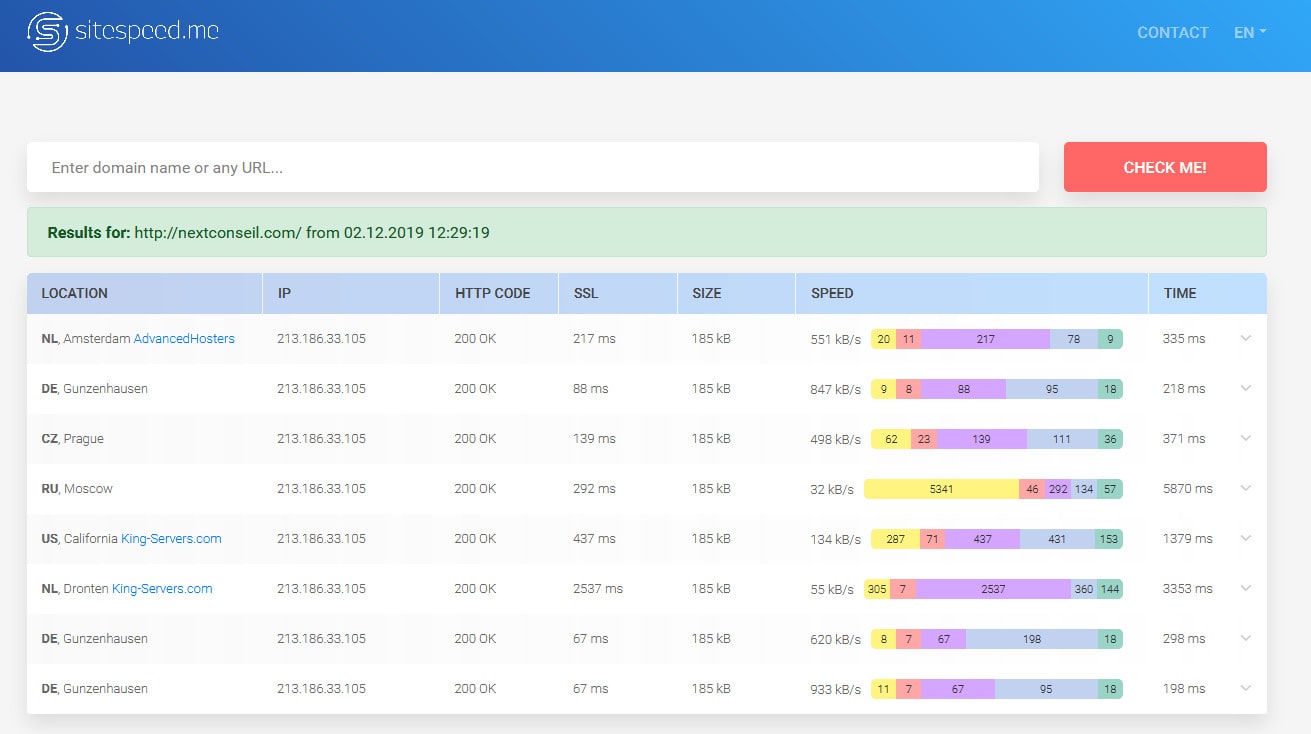
Sitespeed.me
Ce site est très réactif et vous permet de tester plusieurs serveurs – deux aux États-Unis et deux à l’étranger.

Websiteoptimization.com
Ce service (accompagné de la documentation et des conseils relatifs à l’optimisation) est l’un des meilleurs moyens de se voir recommander des solutions dans l’amélioration du chargement de votre site internet.
Whichloadsfaster.zomdir.com
Ce site vous permet de comparer votre site à un autre (par exemple à celui d’un concurrent) pour voir lequel se charge plus rapidement. Il vous permet également de faire plusieurs tests d’affilée, et voir la note gtmetrix de chaque site !
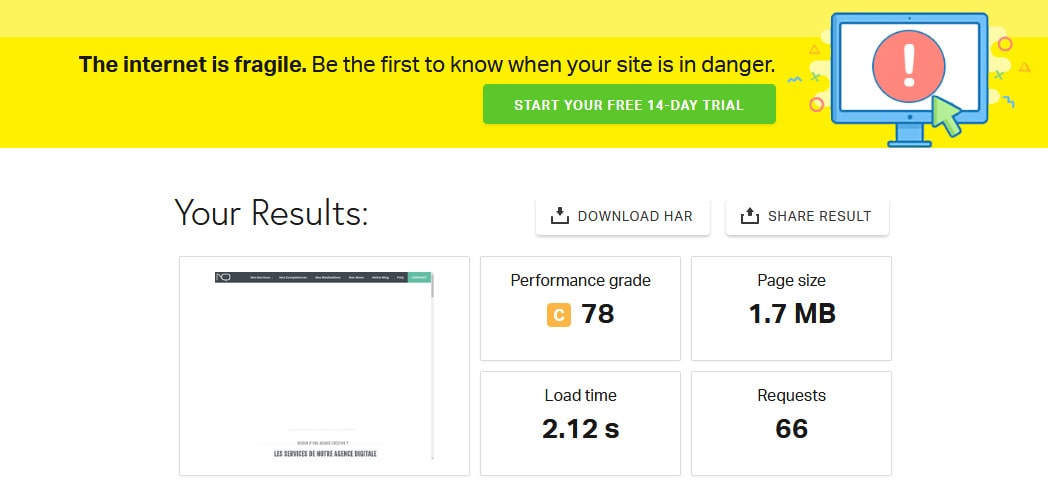
tools.pingdom.com
Le service de test de Pingdom est peut-être l’outil le plus clair, en termes de présentation. Vous pouvez utiliser des serveurs aux USA, en Europe, en Asie, etc…Et le rapport de données sur le chargement de votre site internet est très complet !

Extension Chrome Google Page Speed
L’extension Page Speed pour le navigateur Chrome est phénoménale pour obtenir des résultats immédiat, et qui rassemble dans un rapport digne d’une application, les différents détails et solutions pour améliorer le chargement de son site internet.
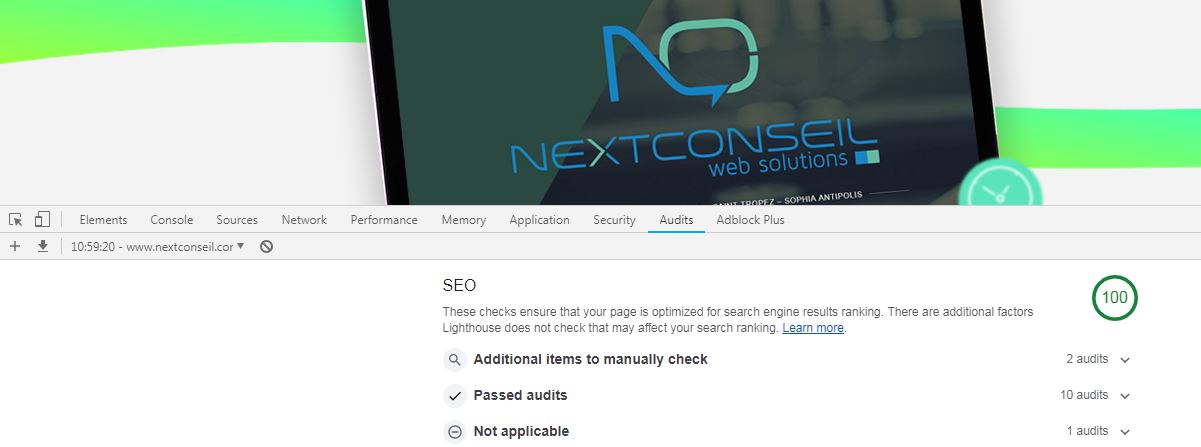
Outil de développement chrome
Google Chrome intègre, en autre pour le développement web, un ensemble d’outils extrêmement puissants. En ouvrant les outils dans le menu options, vous disposez non seulement des classiques qui vous permettent de manipuler JavaScript, de voir la mise en page, etc…, mais également un affichage réseau qui vous permet de voir, ce qui a pris le plus de temps à charger. C’est comme un mini écran de vitesse de page, mais sans extension.

YSlow
YSlow est un outil comme Google Page Speed, mais pas aussi avancé, il peut être installé sous forme d’extension sous Chrome, Firefox, Internet Explorer,etc…
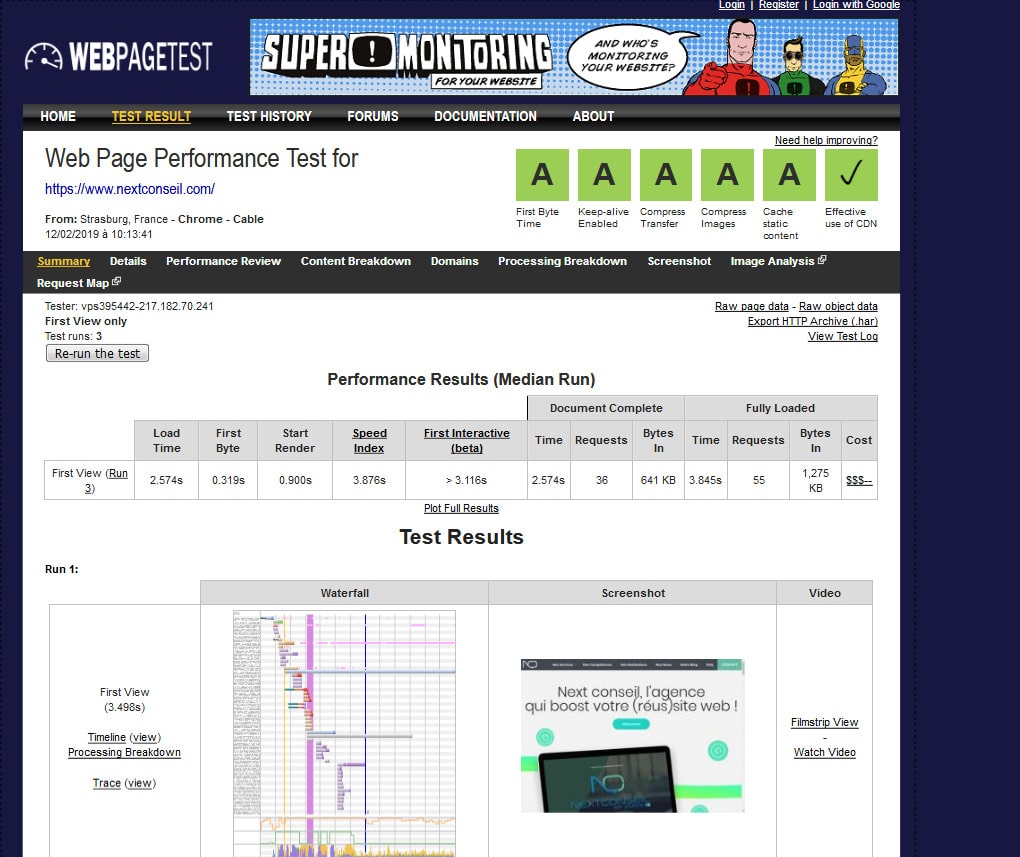
webpagetest.org
Il s’agit d’un autre outil de test d’amélioration des performances web. Il est très solide et fournit des résultats extrêmement détaillés selon le navigateur internet choisi.

Google Analytics
Il est maintenant possible de suivre la vitesse de chargement via Google Analytics. Procurez-vous simplement la dernière version du script de suivi contenant les fonctionnalités et vous la verrez comme une option dans vos métriques.
Outils pour les webmasters
La nouvelle version de « Outils pour les webmasters de Google » a un menu vitesse de page sous Labs qui vous indique la vitesse de chargement de vos différentes pages. Les options sont en bêta, cependant, elles ne vous permettent pas de contrôler ce qu’il faut améliorer et peu d’informations sur ce qui a été testé.
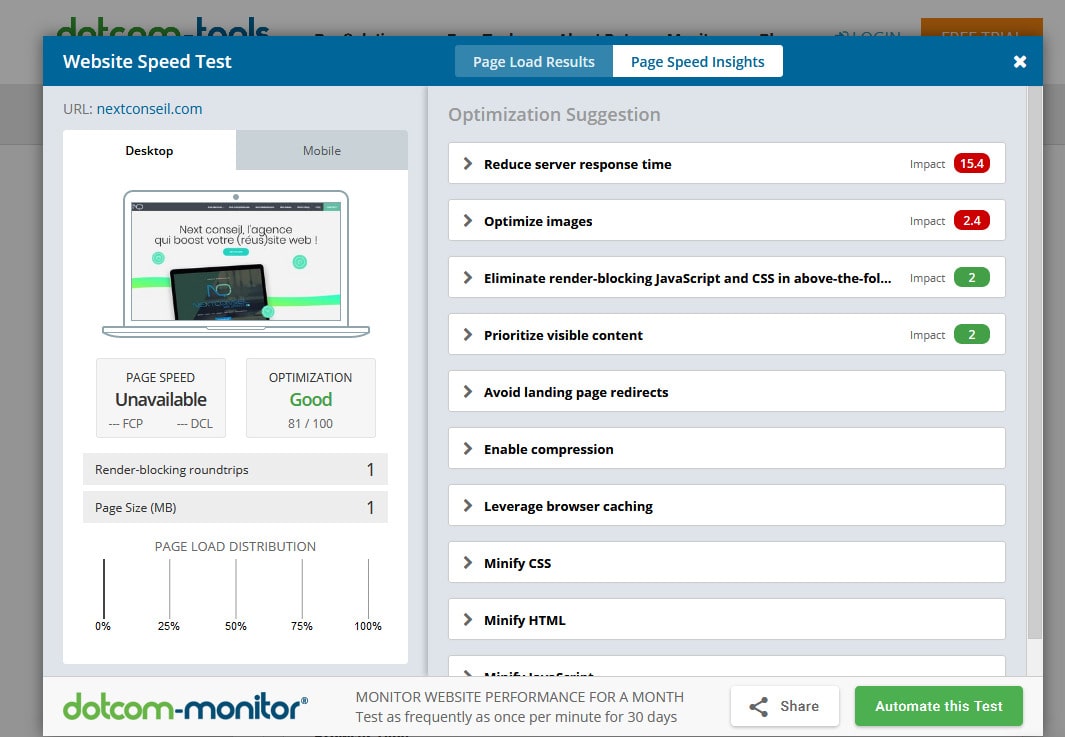
dotcom-tools.com
Un outil très puissant d’analyse de performance de chargement de site web par région dans le monde.

Si vous avez d’autre outils d’analyse de chargement de site internet, faites le moi savoir dans les commentaires !
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.




